記事作成時に強調したい部分があるとき、どのようなことをされていますでしょうか。強調したい部分。つまり、読者さんへ特に伝えたい部分ですよね。
実はそれ、テキストの書式設定を変える(装飾する)だけで可能なのです。そこで今回は、WordPressにおけるテキストの書式設定についてお話させていただきたいと思います。
ぜひ最後までご覧ください。
WordPressにおけるテキスト表示(ビジュアルエディタとテキストエディタ)

まずはWordPressにおけるテキスト表示に2種類あることをご存知でしょうか。このお話をしなければ先に進めないので、まず少しだけその2種類についてお話します。
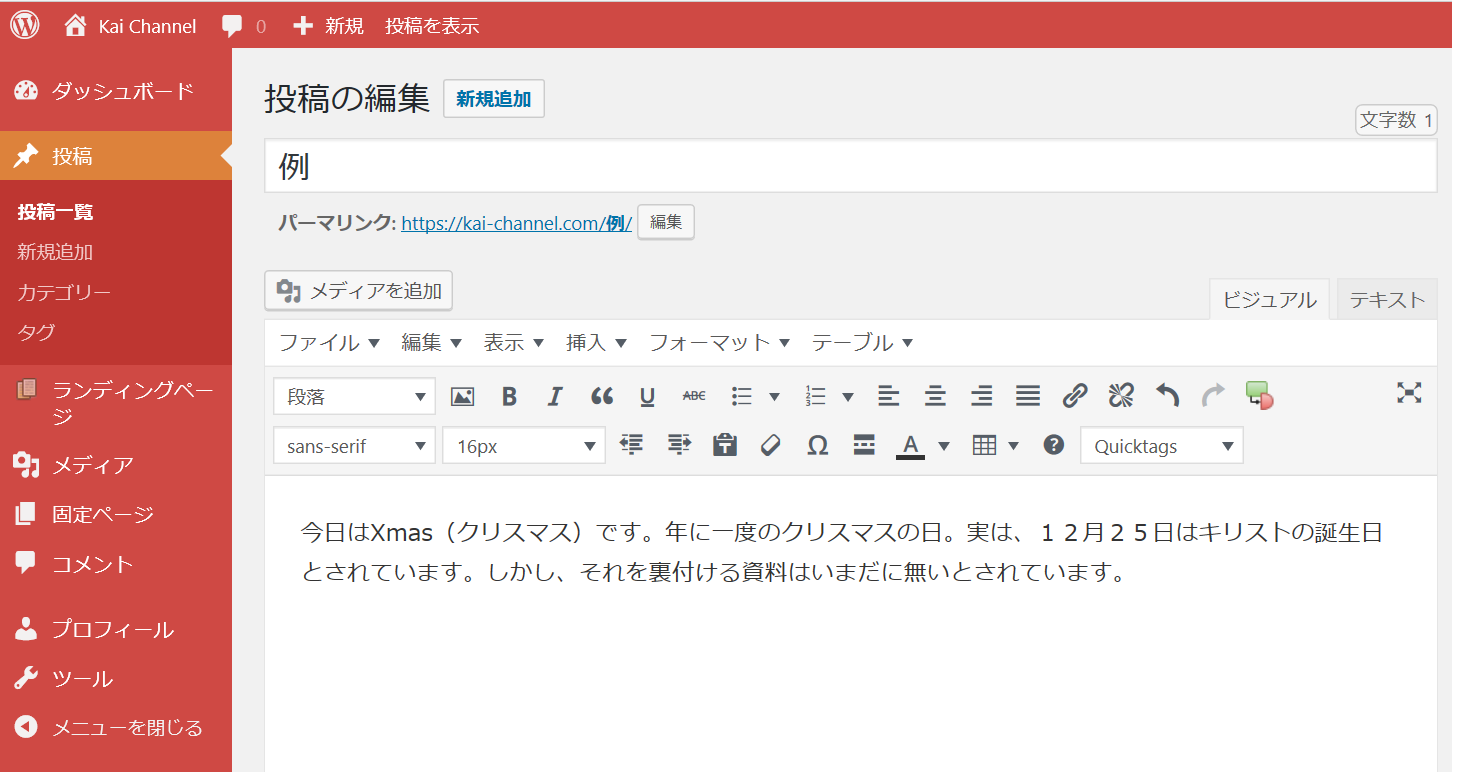
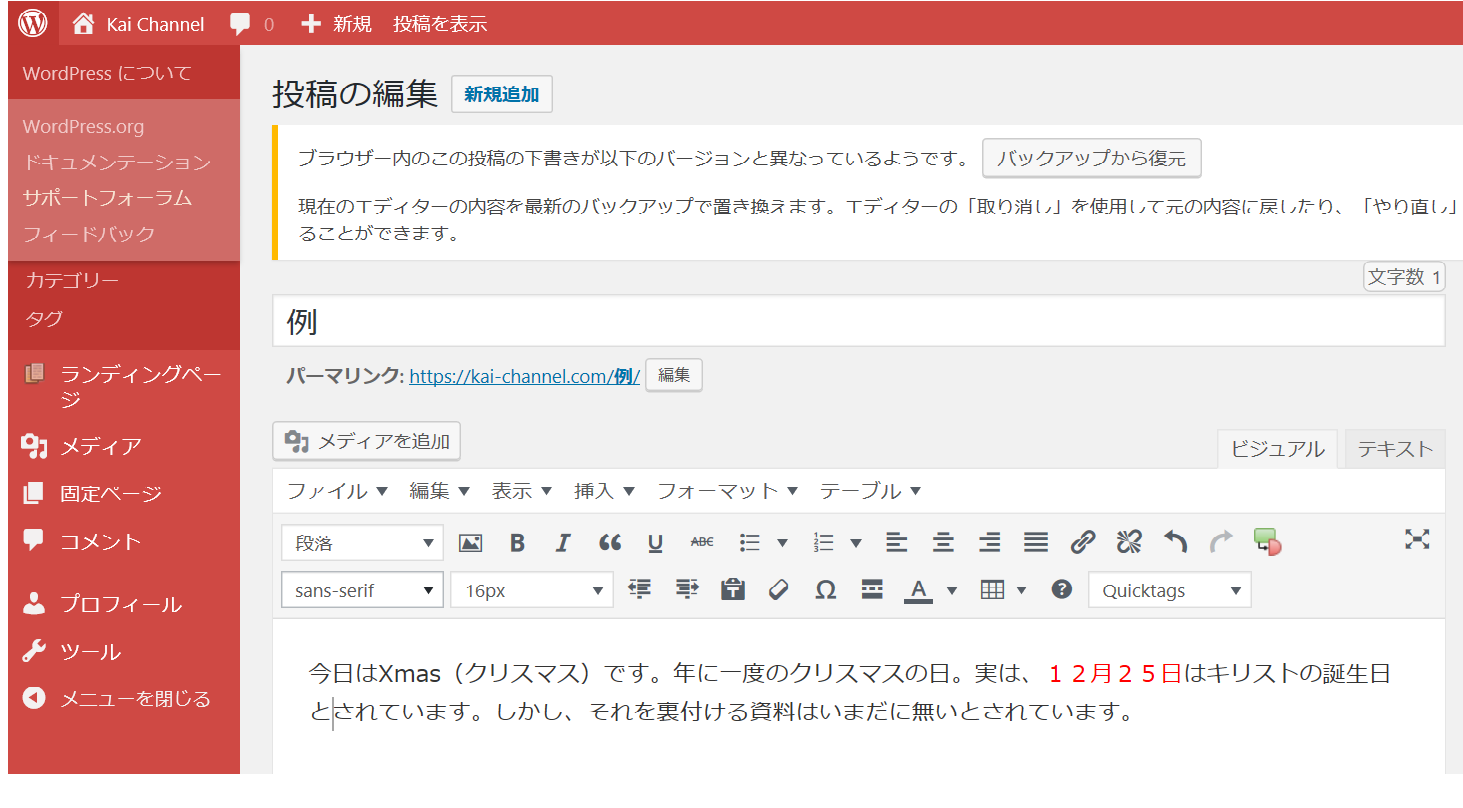
その2種類とは、「ビジュアルエディタ」と「テキストエディタ」のことです。この2種類については、以下に示す画面の黒色で囲っている部分で切り替えることができます。

WordPressで記事作成において、HTMLやCSSについて知らない方はビジュアルエディタを使用しましょう。そして、それらを知っている方はテキストエディタも使用すると良いのかもしれません。
簡潔に言うと、初心者のWordPressにおける記事作成についてはビジュアルエディタのほうが使いやすいです。そこで、今回はビジュアルエディタでのテキストの書式設定について説明します。
以下に示す画面は、ビジュアルエディタの画面です。黒色で囲んでいる部分が、いわゆるテキストの書式設定(装飾)をするためのツールバーであり、これからご説明していく項目です。

それではまいりましょう、WordPressにおけるテキスト書式設定(ビジュアルエディタ)についてです。
テキストの書式設定(装飾)の7種類の方法

テキストの書式設定(装飾)の操作方法です。今回はすべての項目(ツールバー)についての説明しませんが、使用頻度の高い7項目について触れていきます。
- 強調したい文字を太字にする方法
- 強調したい文字を斜め(イタリック)にする方法
- 強調したい文字をあえて打ち消す方法
- 強調したい文字の色を変える方法
- 強調したい文字に下線を引く方法
- 強調したい文字を特殊文字を挿入する方法
- 読者さんにとって読みやすくするために見出しを付ける方法
以上の7項目について、ここからはそれぞれの項目における書式設定の方法を解説していきます。
これからご説明していくときの例文を以下に示す投稿画面(文章を入れてみました)に統一しておきます。

太字にする方法
まずは、太字にする方法をお話します。
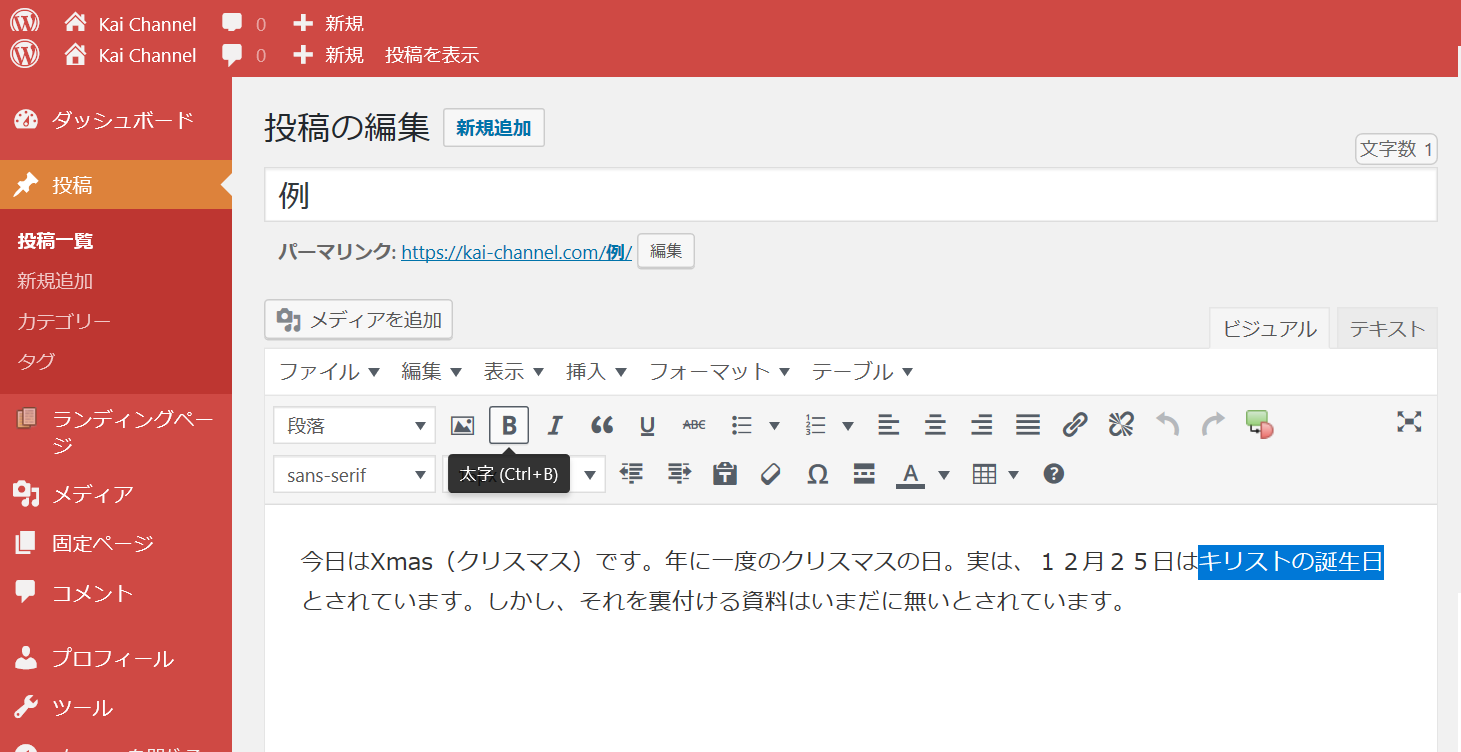
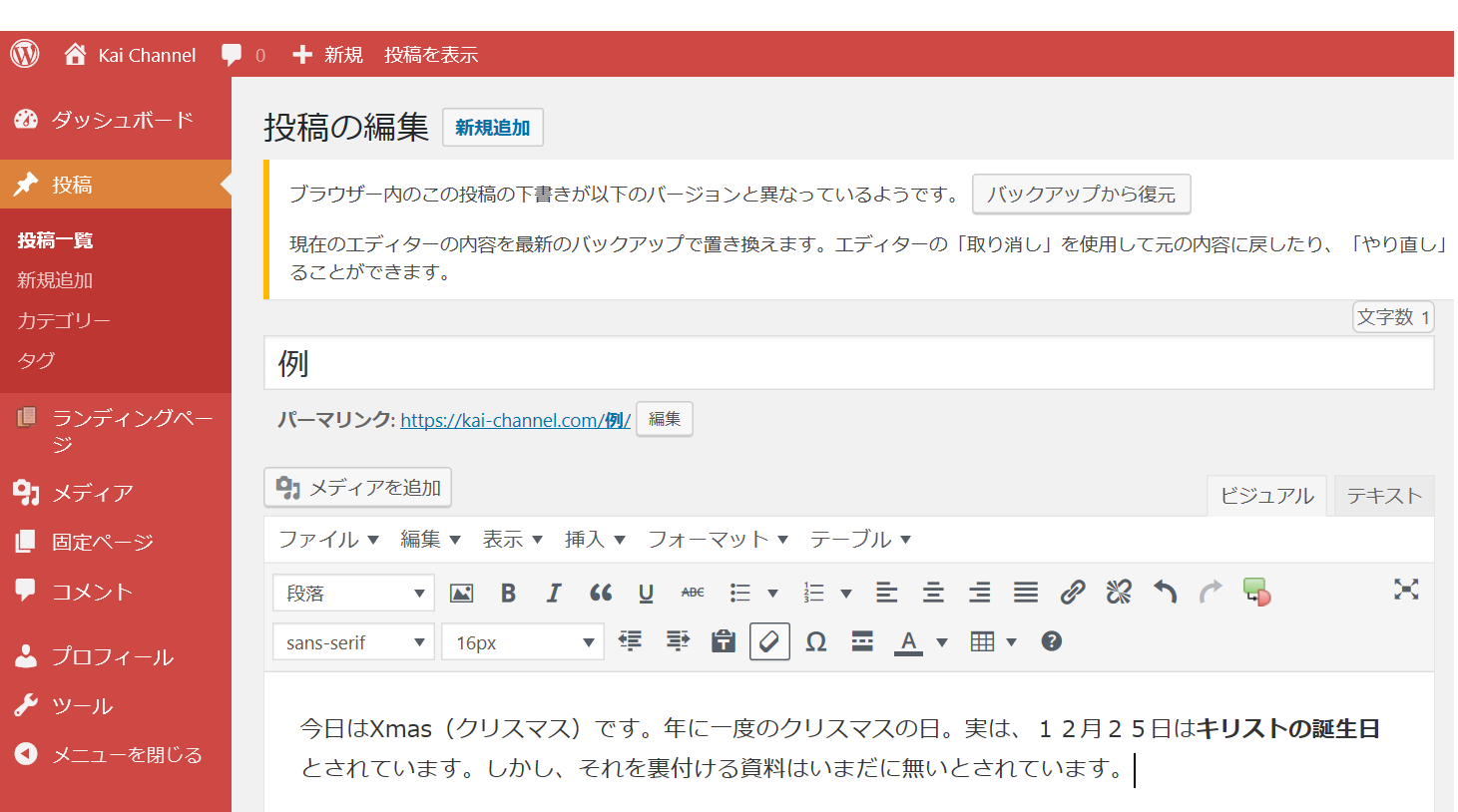
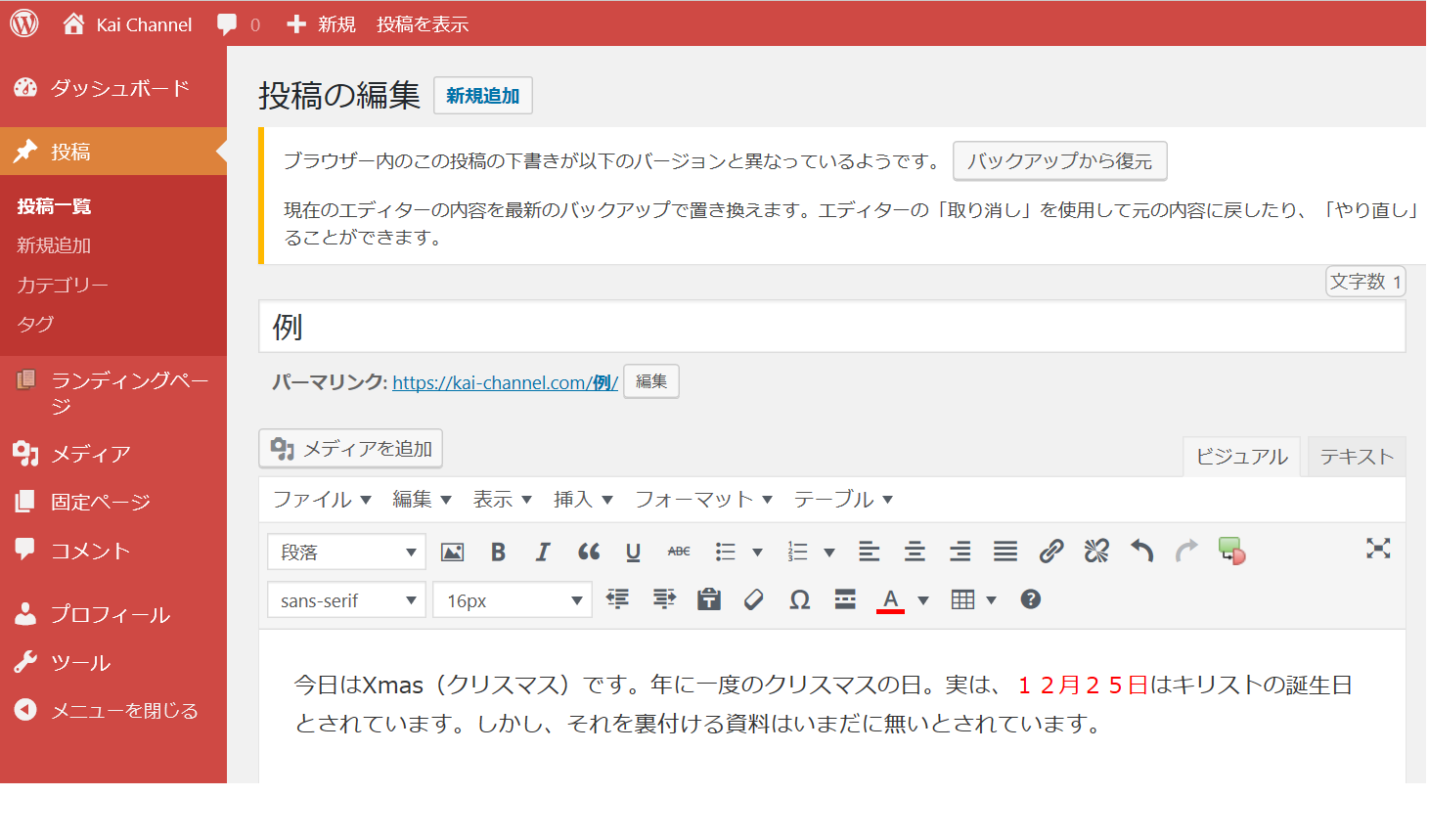
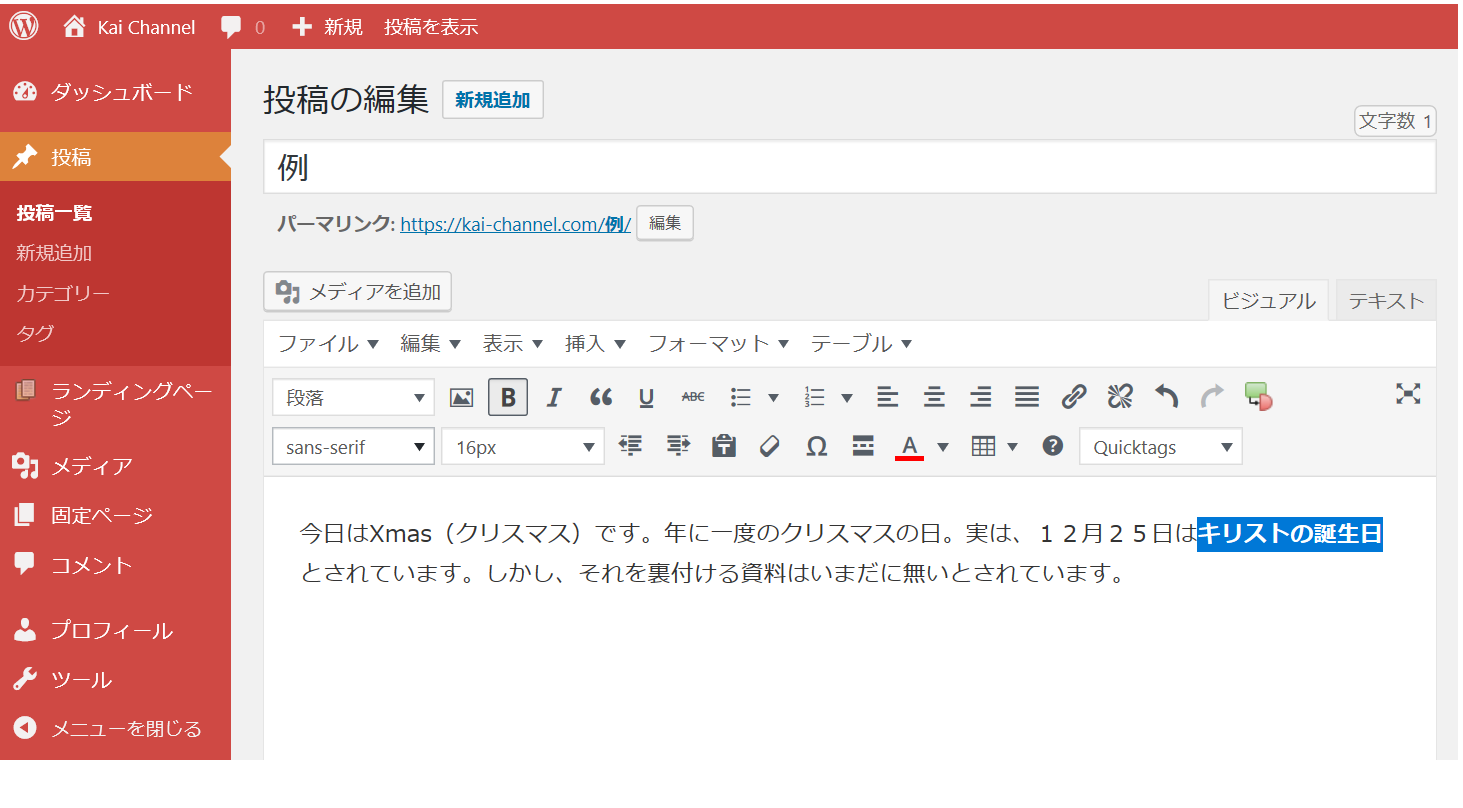
以下は記事作成時の投稿画面であり、まず最初に太字にしたい部分(今回は「キリストの誕生日」の部分)を以下のようにドラッグして選択した状態にします。

次に、ツールバーの「B」をクリックします。

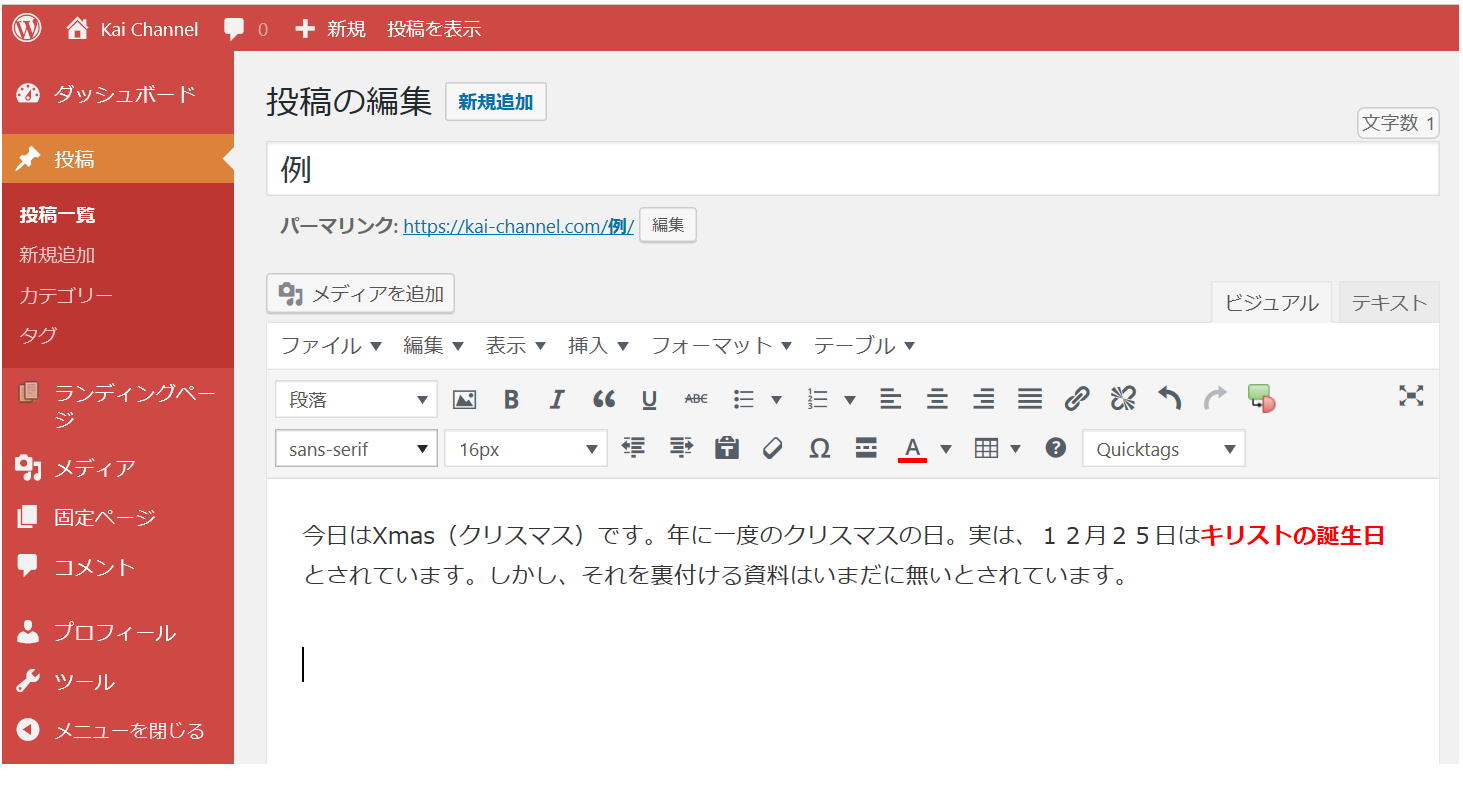
そうすると以下のように「キリストの誕生日」の部分が太字になりました。

太字にする方法は以上です。なかなか簡単にできたのではないかと思います。
斜め(イタリック)にする方法
それでは、斜め(イタリック)にする方法をご説明していきます。
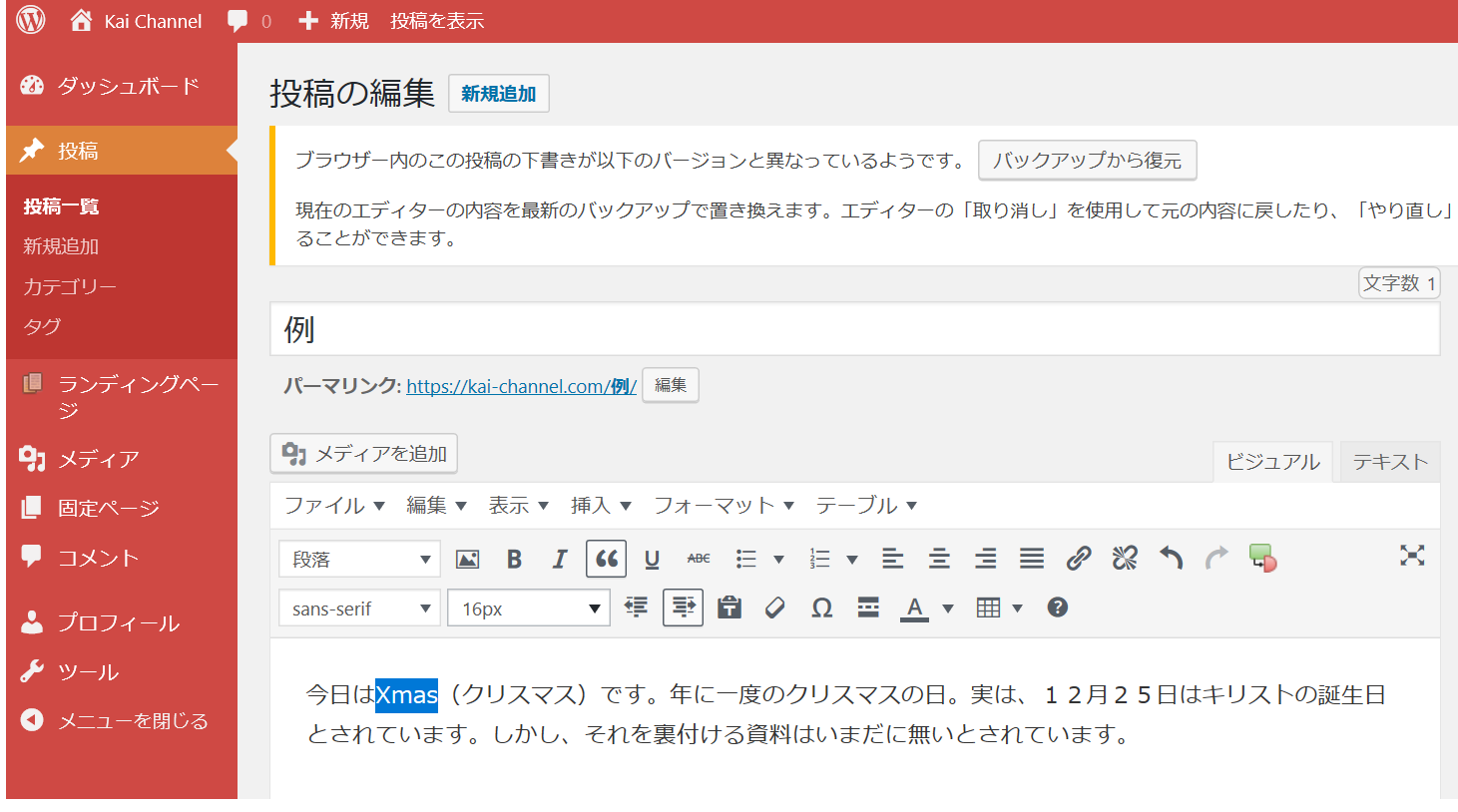
以下は記事作成時の投稿画面であり、まず最初に斜め(イタリック)にしたい部分(今回は「Xmas」の部分)を以下のようにドラッグし選択した状態にします。

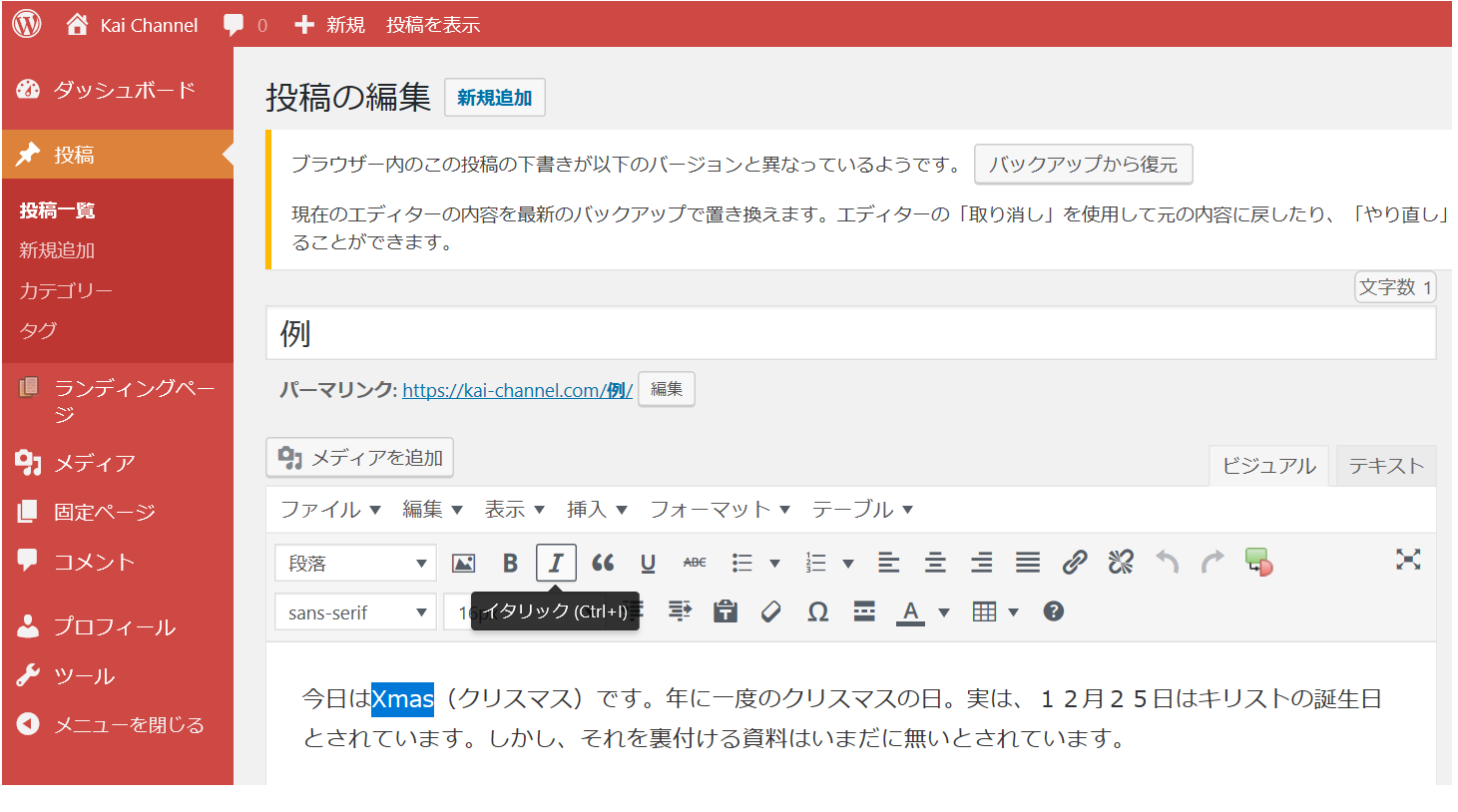
次に、ツールバーの「I」をクリックします。

そうすると以下のように「Xmas」の部分が斜め(イタリック)になりました。
 斜め(イタリック)にする方法は以上です。これもなかなか簡単にできたのではないかと思います。
斜め(イタリック)にする方法は以上です。これもなかなか簡単にできたのではないかと思います。
打ち消す方法
ここで、打ち消しの方法をお話していきます。
「打ち消す方法」って記事作成にあたって必要なのかどうか。そんな疑問をもつ方もおられるかもしれません。たしかに、この方法をなかなか使う場面が無いかもしれません。
しかし、この打ち消しの方法を使うことで、打ち消した部分のすぐあとの部分が強調されることになります。これは、とても効果的な方法です。
どういうことかといいますと、以下で実際の投稿画面においてお話していきます。お話していくために使う例文を、今回だけは他とは異なる例文を使ってみることにします。
それではご覧ください。
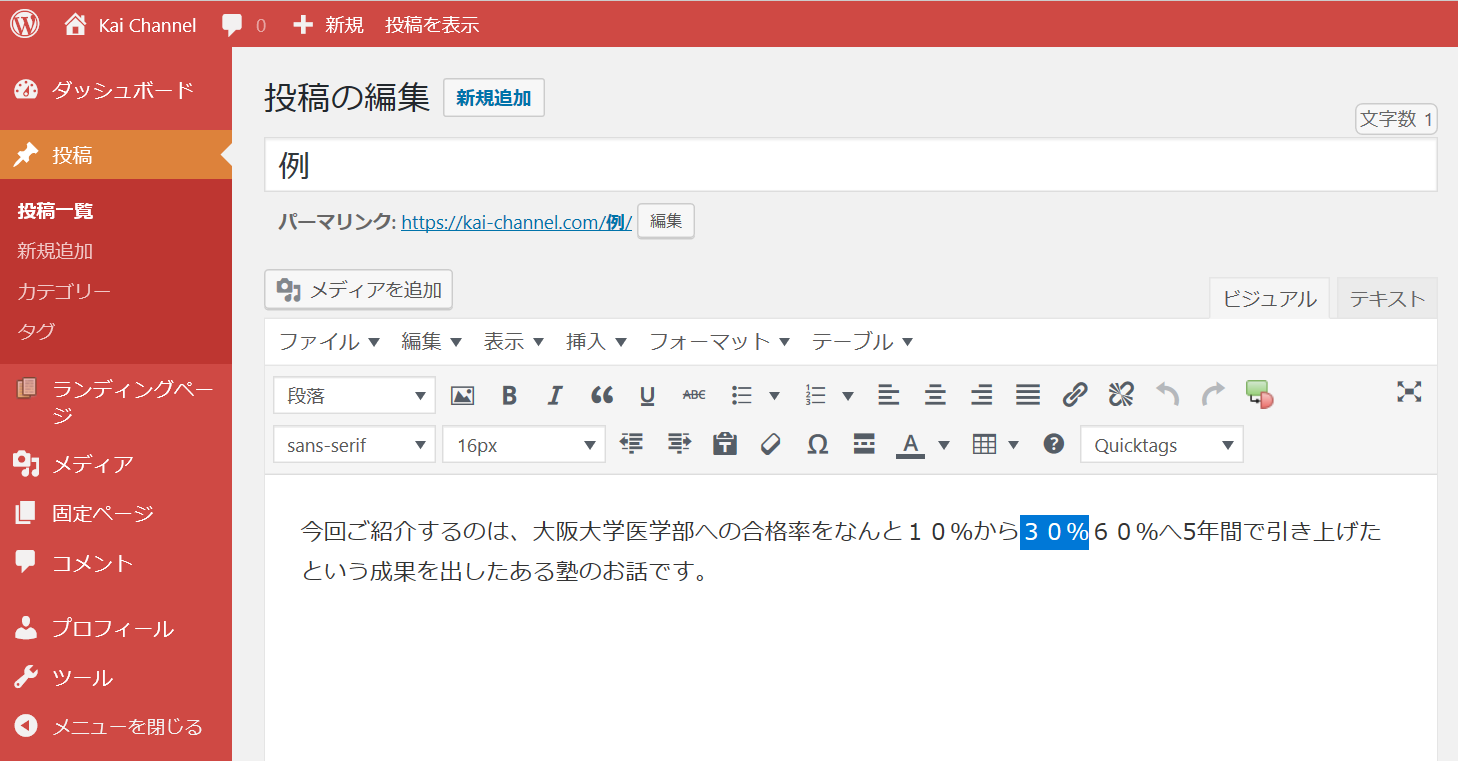
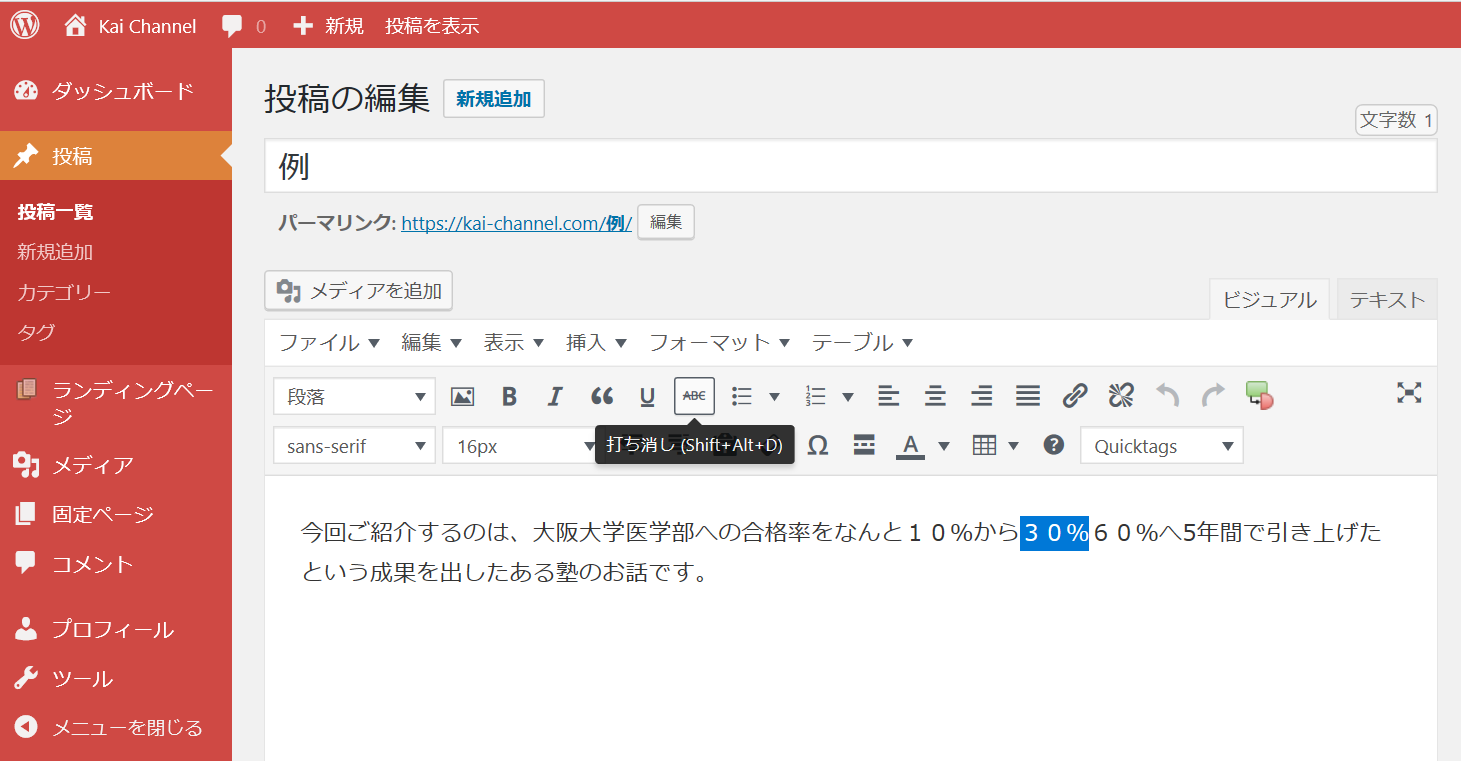
以下は記事作成時の投稿画面であり、まず最初に打ち消したい部分(今回の場合は「30%」の部分)を以下のようにドラッグし選択した状態にします。

次に、ツールバーの「打ち消し(ABCが横線で引かれているツールバー)」をクリックします。

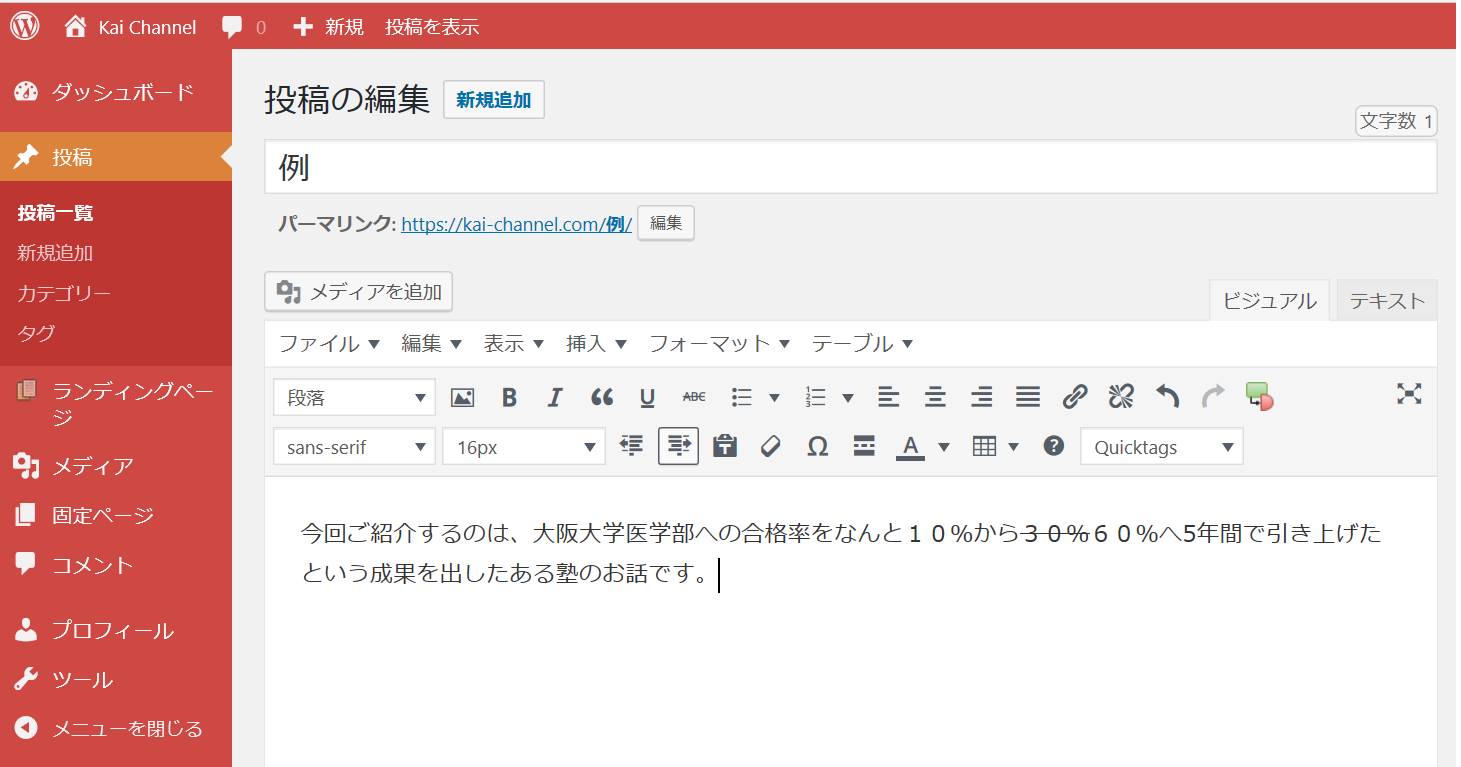
そうすると「30%」の部分が打ち消されました。

打ち消しの方法は以上です。以上のように設定方法は簡単です。
しかし、もしかしたら打ち消しの方法を使う場面が難しいかもしれません。でも使うと、読者さんへとても強調されるので効果的な方法です。
色を変える方法
ここまでで強調したいときに太字や斜め(イタリック)にする方法をご説明してきました。
しかし、なんだかんだ言っても強調したいときに最も効果的といいますか、なじみのある書式設定は、強調したい文字の色を変えることであると個人的には思っています。
それでは、文字の色を変える方法をご説明していきます。
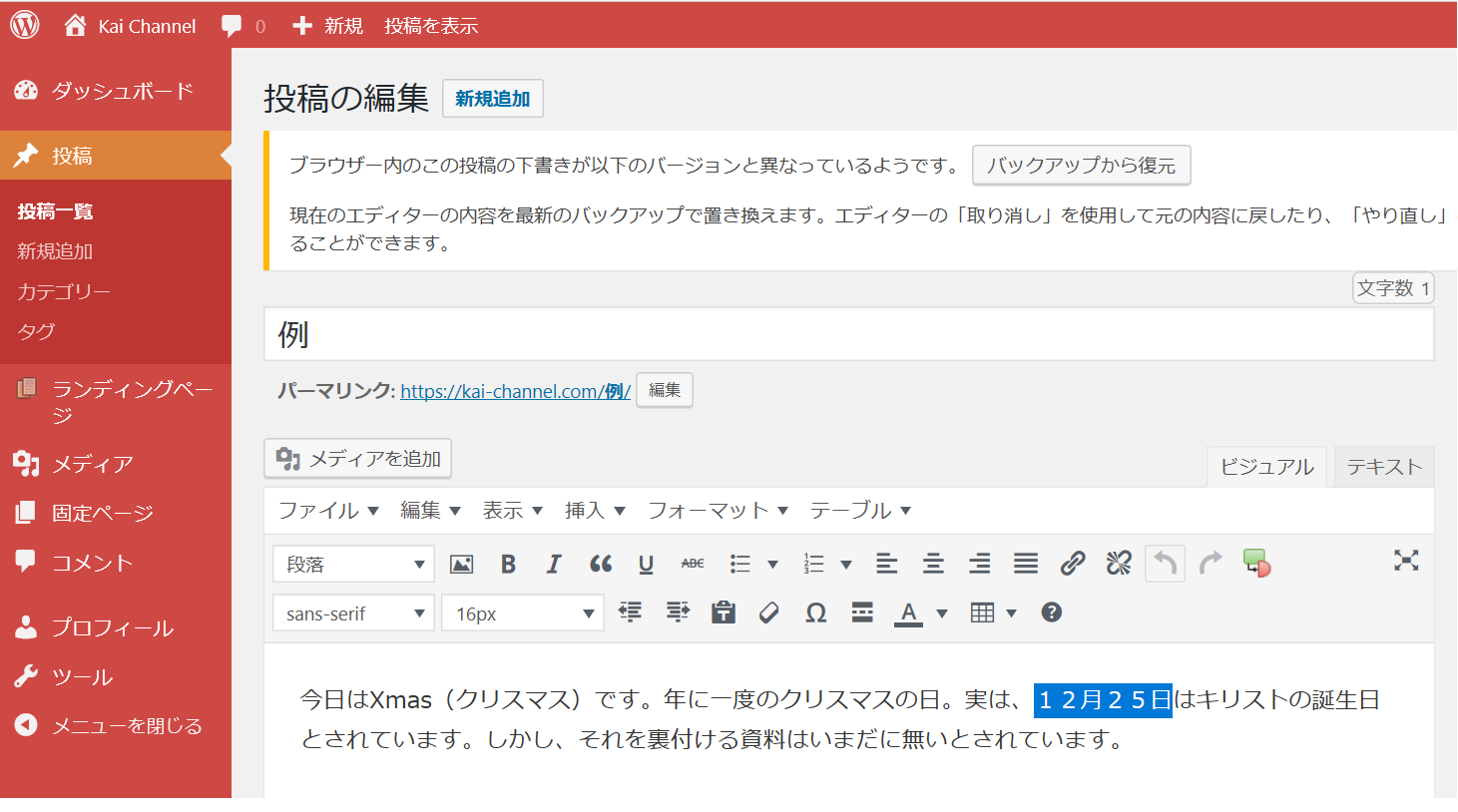
以下は記事作成時の投稿画面であり、まず最初に色を変えたい部分(今回は「12月25日」の部分)を以下のようにドラッグし選択した状態にします。

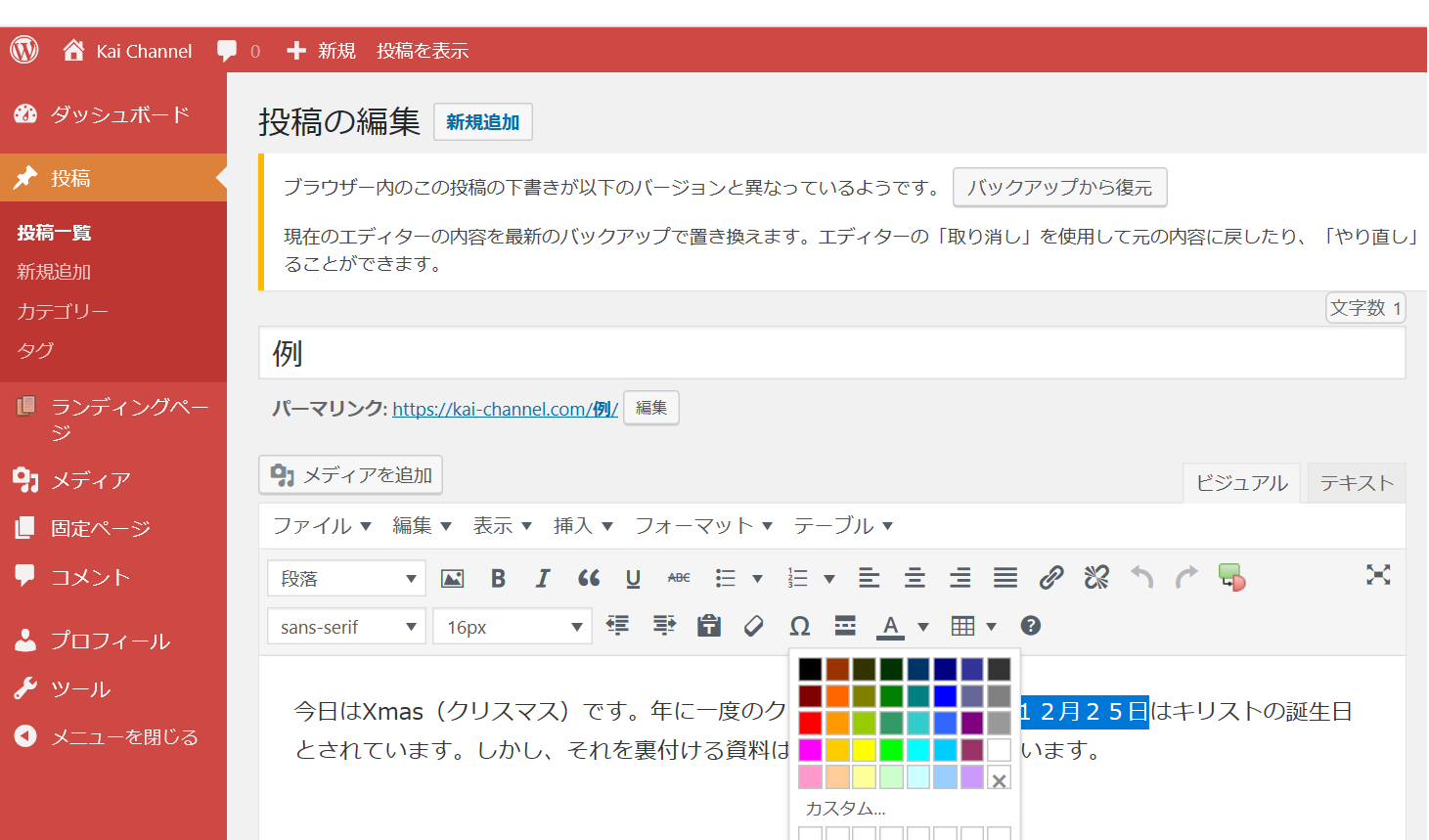
次に、ツールバーの黒色で囲んでいる部分「A(下線あり)▼」をクリックします。そうすると、さまざまな色が表示されますので、その中から色を選択しましょう。今回の場合は、赤色(Red)を選択してみます。

そうすると、以下のように選択した部分「12月25日」を赤色に変えることができました。
 強調したい文字の色を変える方法は以上です。これもなかなか簡単にできたのではないかと思います。
強調したい文字の色を変える方法は以上です。これもなかなか簡単にできたのではないかと思います。
下線を引く方法
下線を引くというのは、どのようなときに使用したい書式設定なのでしょうか。
個人的には、色を変えるほど強調したいわけではないけれど、他の語句よりは読者さんの目に残るような印象にしたい部分があるときに使用したら良いかなと思っています。
それでは、下線を引く方法をご説明していきます。
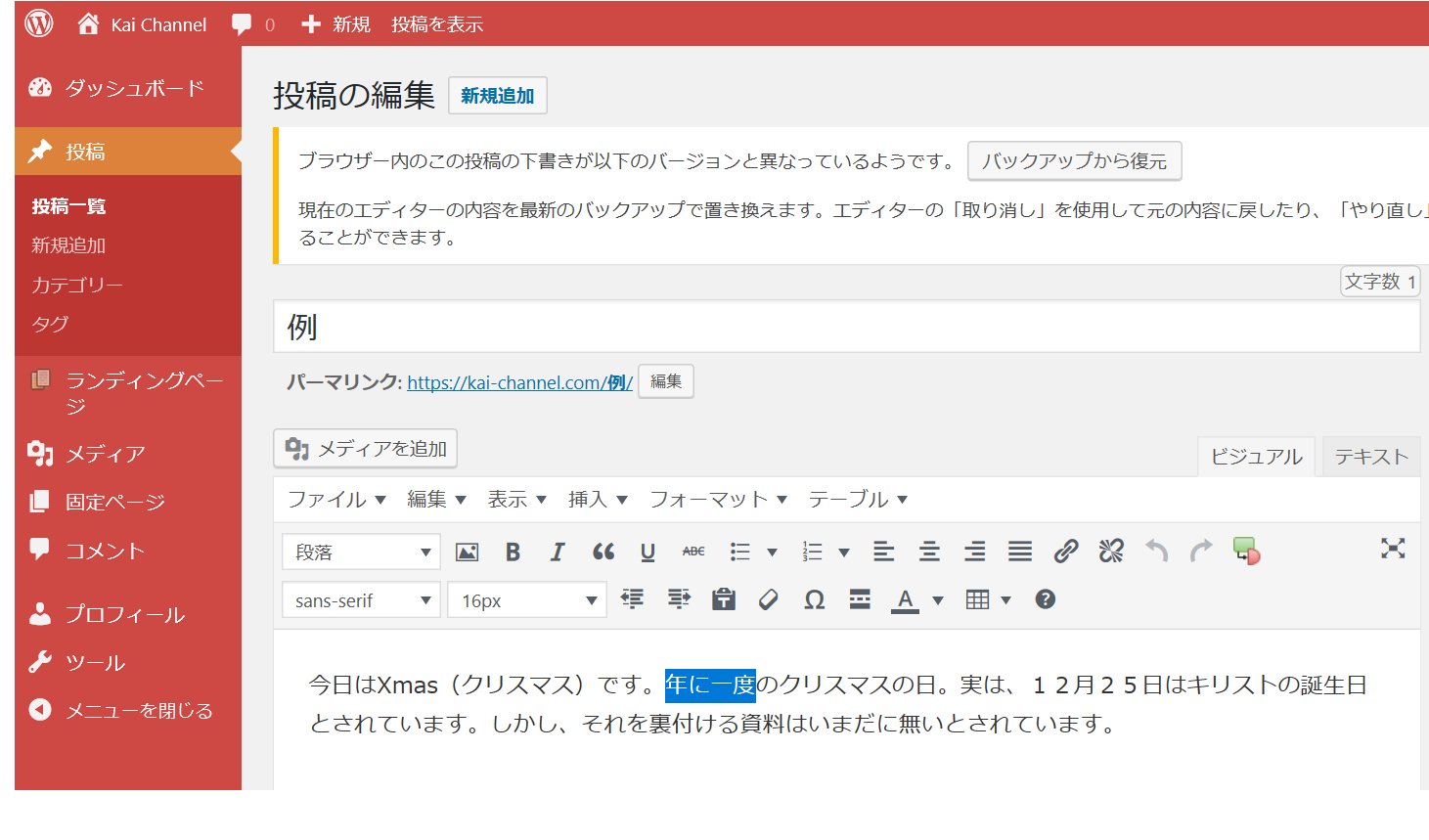
以下は記事作成時の投稿画面であり、まず最初に下線を引きたい部分(今回は「年に一度」の部分)を以下のようにドラッグし選択した状態にします。
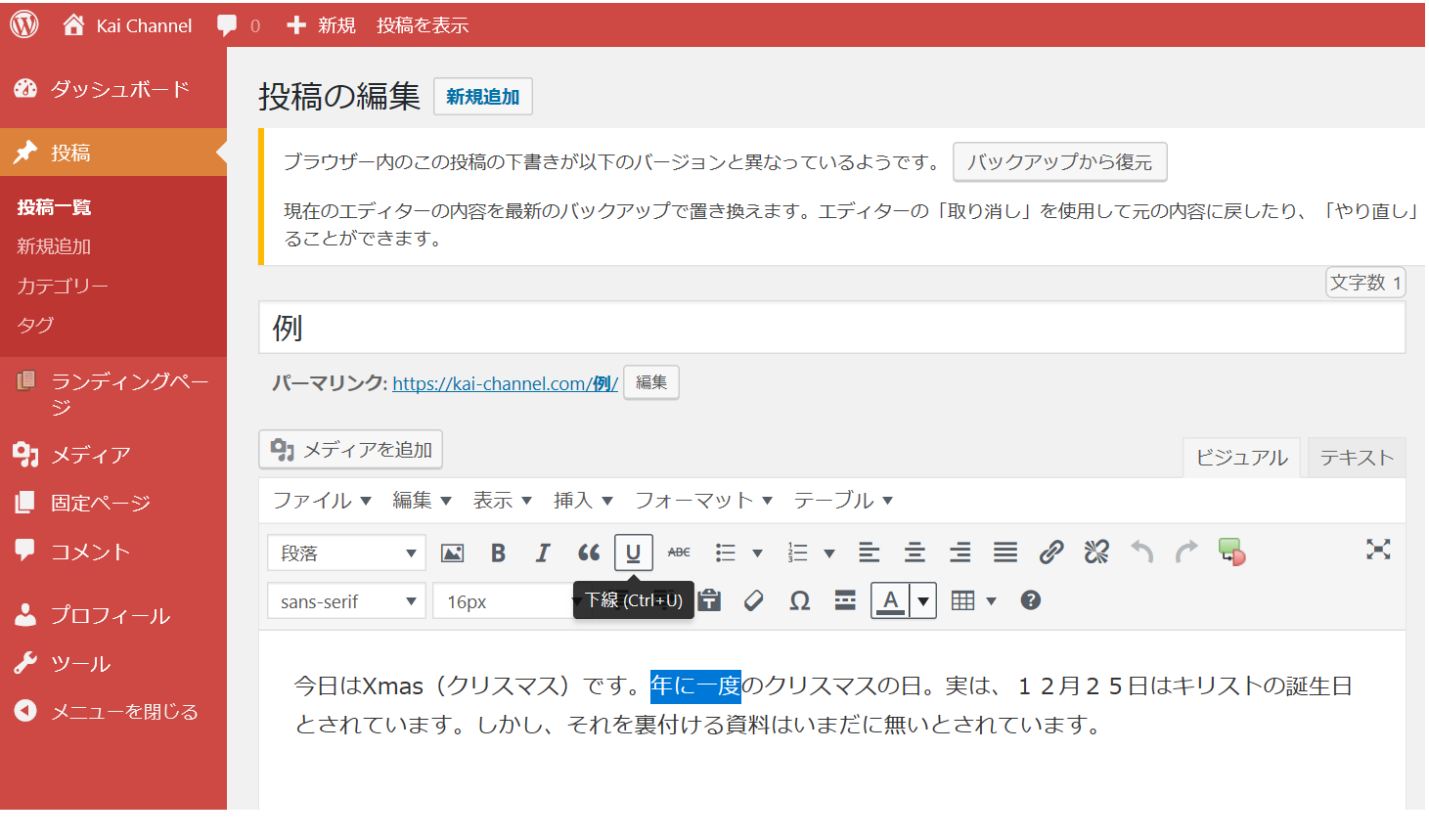
 次に、ツールバーの「U(下線あり)」をクリックします。
次に、ツールバーの「U(下線あり)」をクリックします。

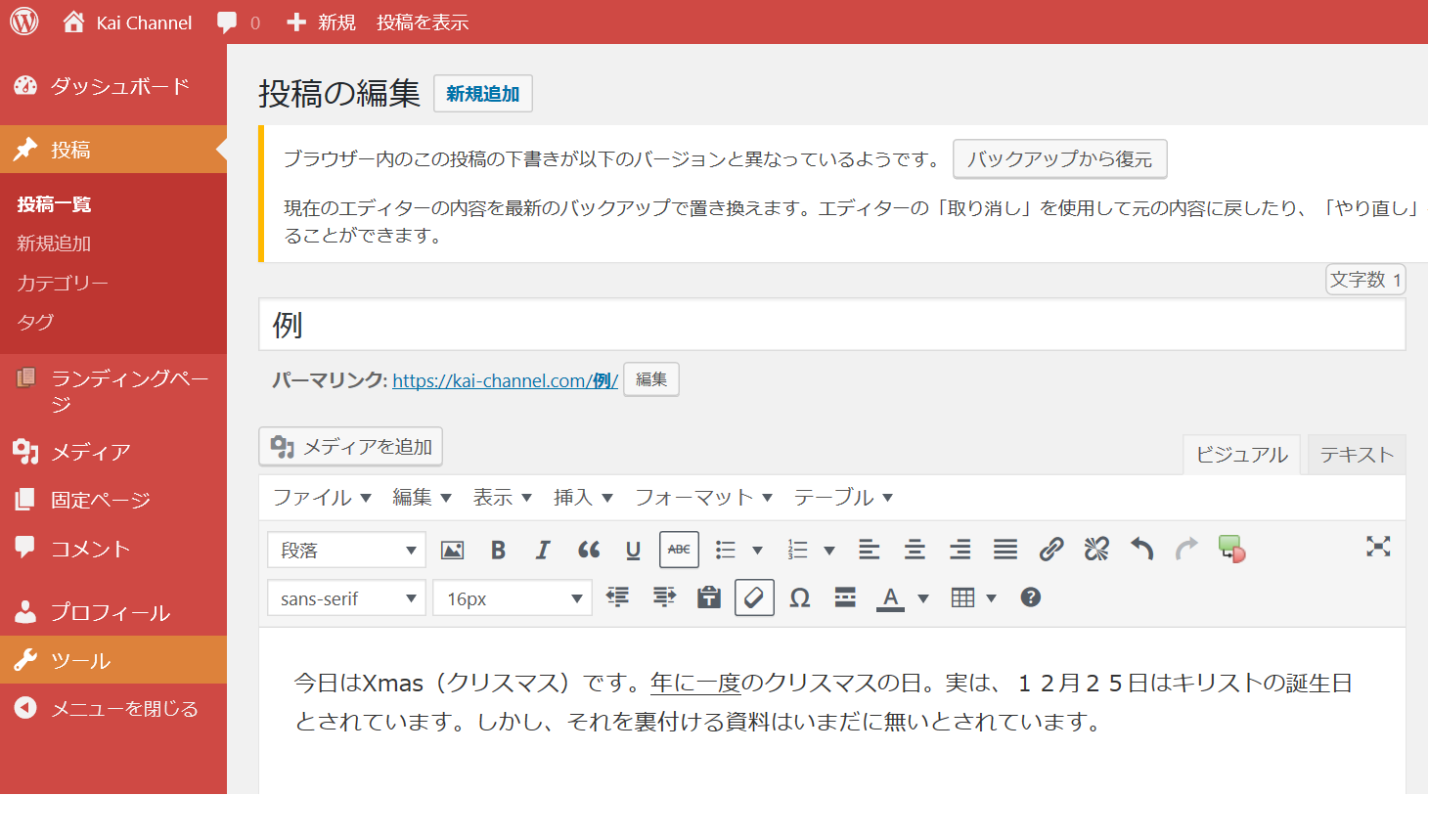
そうすると、以下のように選択した部分「年に一度」に下線を引くことができました。

下線を引く方法は以上で以上です。これもなかなか簡単にできたのではないかと思います。
特殊文字を挿入する方法
次に、特殊文字を挿入する方法をご説明していきます。
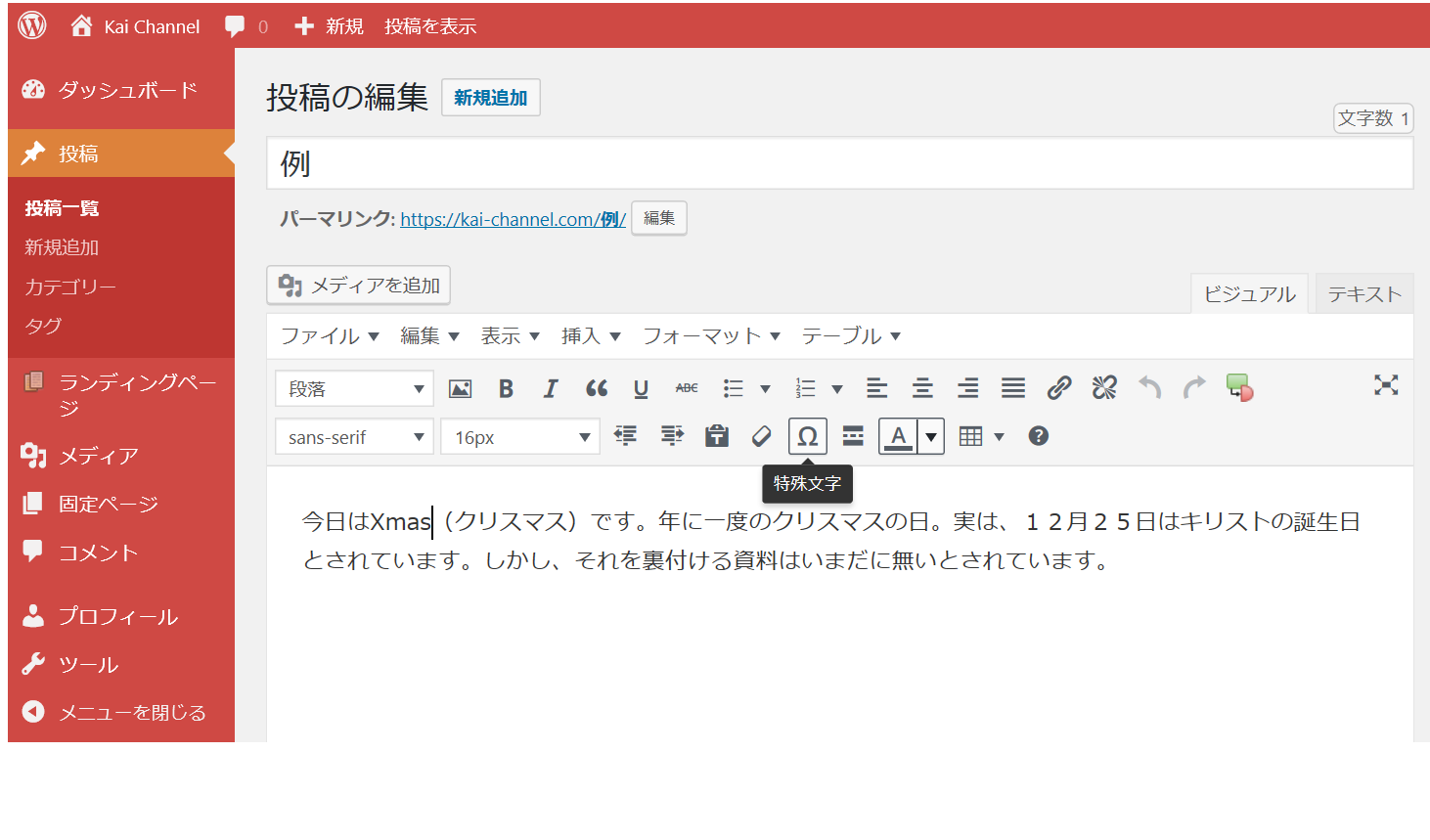
以下は記事作成時の投稿画面であり、まず最初に特殊文字を挿入したい部分にカーソルを合わせます(今回は「Xmasのすぐ後」の部分にカーソルを合わせます)。
そして、ツールバーの「Ω(特殊文字)」をクリックします。
 そうすると、以下のような画面が表示されますので、この中から挿入したい文字(記号)を選択します。今回の場合は例として♥を選択することにします。
そうすると、以下のような画面が表示されますので、この中から挿入したい文字(記号)を選択します。今回の場合は例として♥を選択することにします。
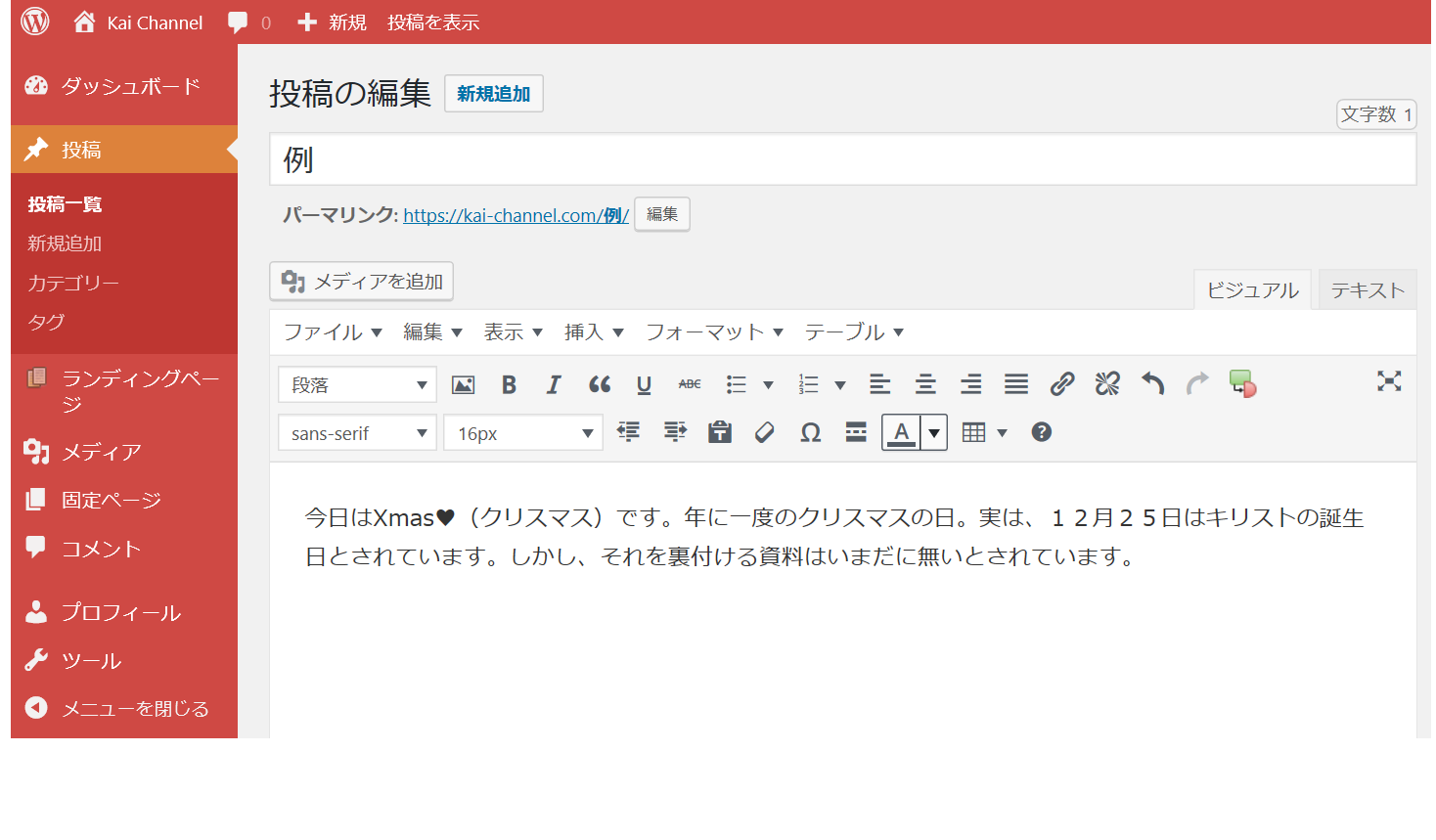
 ♥を選択したら、以下のように特殊文字♥が挿入されました。
♥を選択したら、以下のように特殊文字♥が挿入されました。
 特殊文字の挿入方法については以上です。
特殊文字の挿入方法については以上です。
特殊文字については、種類がたくさんあるのでとても役立ちそうですね。
見出しを付ける方法
では、テキストの書式設定の最後の項目になります。見出しを付ける方法についてです。
見出し、つまりインデックスのことですね。本や新聞に見出しが付いているように、記事にも見出しがついていたほうが良いとされていることが多いです。
さて、見出しを付けることにより、どんなメリットがあるのでしょうか。
見出しを付けることで、読者さんに記事を見やすくするため。また、記事を作成している側も見出しを付けることによって、記事全体を整理することができるかなと個人的には思います。
短文の記事であれば、もしかしたら見出しは不要なのかもしれません。
しかし、何千字以上にもなる記事の場合には、見出しを付けることが大事になってくると思います。
それでは、見出しを付ける方法をご説明していきます。
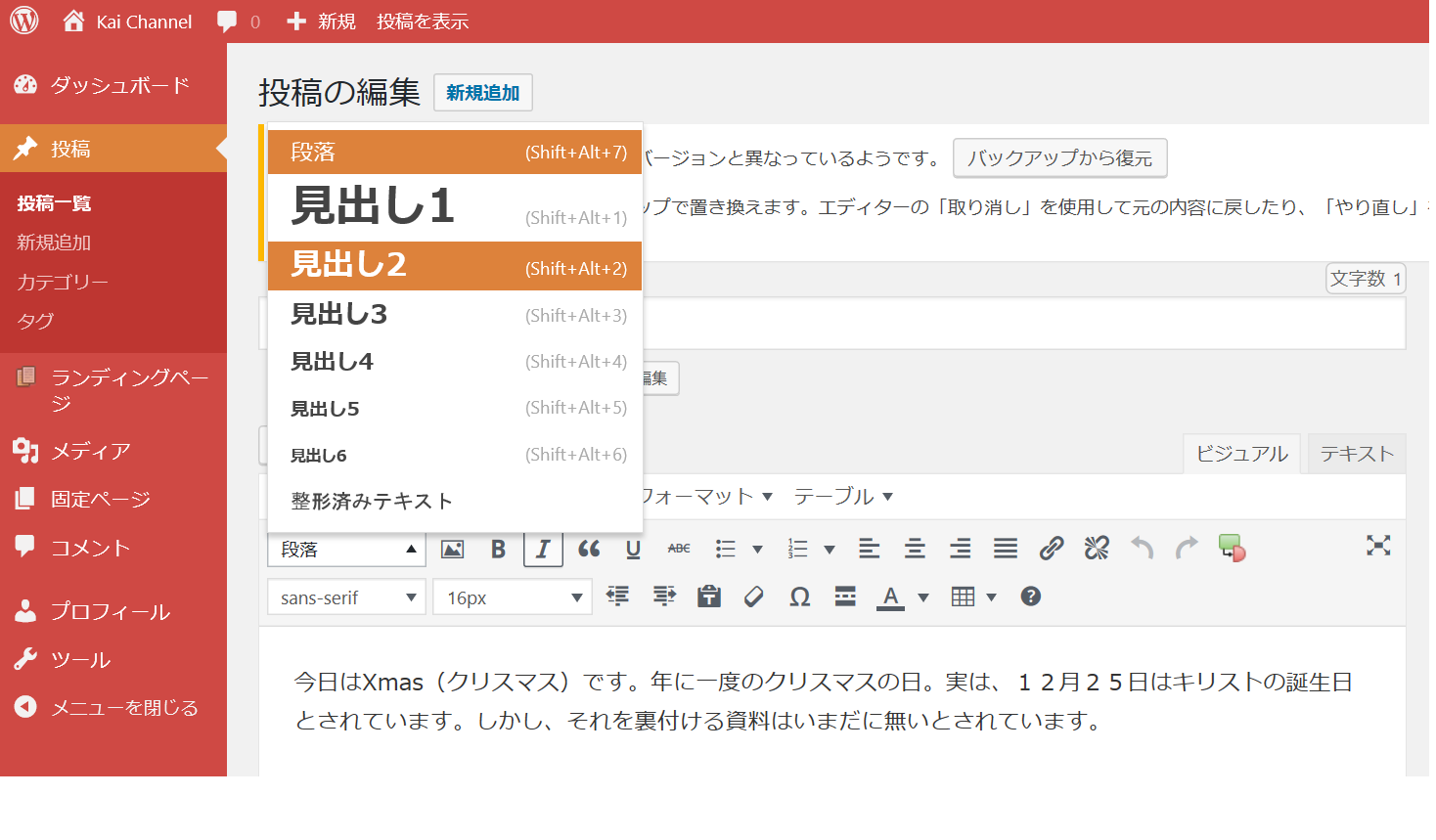
以下は記事作成時の投稿画面であり、今回は文章全体を見出しにしていきたいと思いますので、見出しにしたい部分の頭にカーソルを合わせて、「段落」をクリックします。そうすると、以下のように表示されてきます。
 上記の見出し1~6ですが、今回は例として「見出し2」を選択することとします。
上記の見出し1~6ですが、今回は例として「見出し2」を選択することとします。
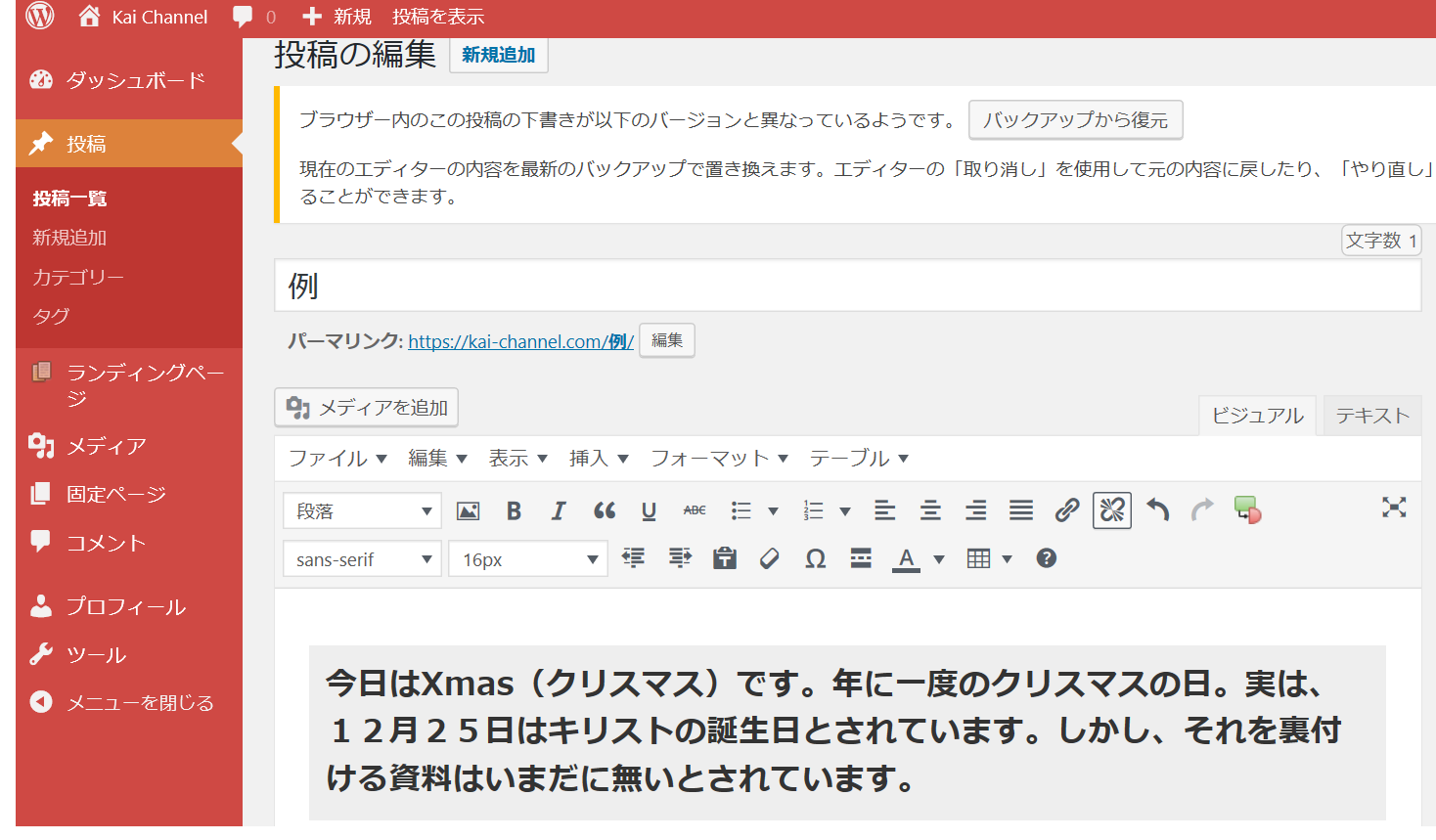
そうすると、以下のように、文章全体が見出し2として表示されました。

見出しを付ける方法については以上です。
今回は例として文章全体を見出しにしましたが、実際には文章全体を見出しにすることはほとんどありません。ですので、短めの語句を見出しにすることが多いです。
例えば、今回であれば「Xmas」の部分のみ文章の上に記載し、「Xmas」の部分だけを見出しにすることをおすすめします。
以上ここまでで、テキストの書式設定の7項目についてお話してきましたが、それぞれの方法についてご理解いただけましたでしょうか。
テキストの書式設定の方法をお話してきましたが、ここからはそのクリア(削除)の方法をご説明していきます。
テキストの書式設定をクリア(削除)する方法
さて、記事を作成していると、自分が書いた記事であっても読み返したときに、ああしたほうが良かったのではないか、と修正したい部分が出てくることもあるかと思います。
そこで、そんなときのためのテキストの書式設定をクリア(削除)する方法を以下に示す3種類の項目に分けてお話していきたいと思います。
- 文字色だけをクリアしたい(削除、元の色に戻す)ときの方法
- 文字色以外の項目についてクリア(削除)したいときの方法
- 文字色も文字色以外の項目についても同時にすべてクリア(削除)したいときの方法
以上に示す3種類の項目について、以下ご説明していきます。
文字色だけをクリアしたい(削除、元の色に戻す)ときの方法
まず、文字色だけをクリアしたい場合のお話をします。
以下の投稿画面では、すでに文字色が付いた状態(「12月25日」が赤色に設定されている状態)です。
 これをクリアして元の色に戻したいとき、以下のように、色の設定をするツールバー(A▼)で元の色を選んでください。
これをクリアして元の色に戻したいとき、以下のように、色の設定をするツールバー(A▼)で元の色を選んでください。

今回は、元の色であるvery dark gray(色の選択肢の右上端)をクリックします。
そうすると、以下のように「12月25日」の部分の色を元に戻す(クリア)することができました。

文字色だけをクリアしたい(削除、元に戻す)方法のお話は、以上で終わりです。
文字色以外の項目についてクリア(削除)したいときの方法
次に、文字色以外の項目についてクリア(削除)したいときの方法をお話します。
文字色以外の項目とは、太字や斜め(イタリック)、打ち消す方法や下線を引く方法などの項目です。
例として、すでに斜め(イタリック)になっている部分を元の書式にクリア(削除)することとします。以下の投稿画面では「Xmas」の部分がすでに斜め(イタリック)になっていますので、元の書式にクリアしたい「Xmas」の部分をドラッグし選択した状態にします。

次に、ツールバーの「I(イタリック)」をクリックします。

そうすると、以下のように「Xmas」の部分を元の書式に戻すことができました。
 以上で、文字色以外の項目を元の書式へクリア(削除)するお話は終わりです。
以上で、文字色以外の項目を元の書式へクリア(削除)するお話は終わりです。
今回は例として、斜め(イタリック)の書式を元の書式へクリア(削除)する方法をお話しました。
そのほかの書式である太字、打ち消す方法や下線を引くなどの方法についても、それぞれのツールバーを再クリックすることで、斜め(イタリック)と同じように書式をクリア(削除)することができます。
文字色も文字色以外の項目についても同時にすべてクリア(削除)したいときの方法
それでは最後に、文字色も文字色以外の項目についても同時にすべてクリア(削除)したいときの方法をお話します。
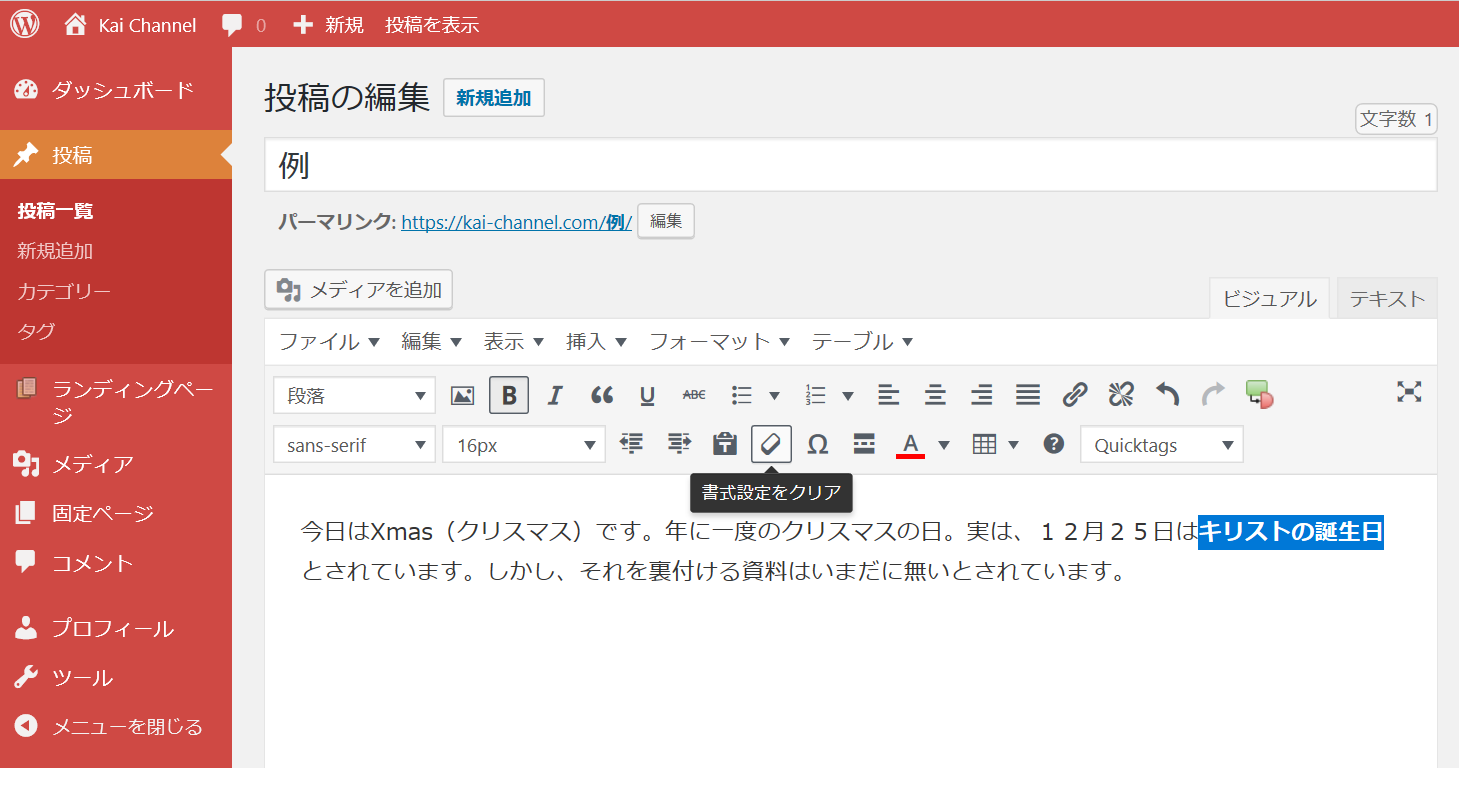
以下は記事作成時の投稿画面であり、すでに「キリストの誕生日」の部分を、太字かつ赤色に書式設定している状態です。これをこれから、太字も赤色も同時にクリア(削除)していく方法をお話します。

まずは、元の書式に戻したい部分である「キリストの誕生日」の部分を、以下のようにドラッグし選択した状態にします。

次に、以下のツールバー「書式設定をクリア(消しゴムの形のツールバー)」をクリックします。
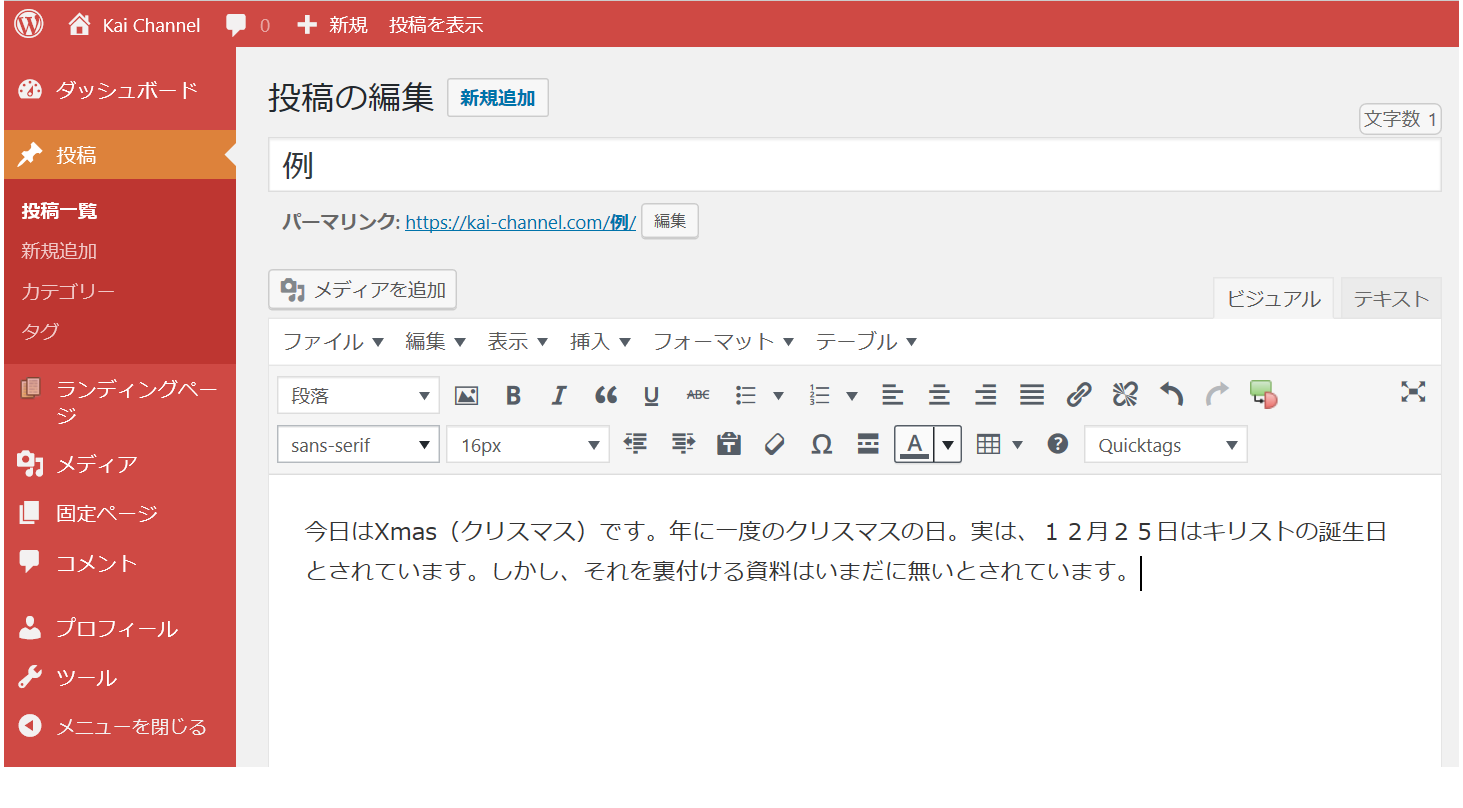
 そうすると、以下のように、太字も赤色も同時にクリア(削除)することができました。
そうすると、以下のように、太字も赤色も同時にクリア(削除)することができました。

文字色も文字色以外の項目についても同時にすべてクリア(削除)する方法のお話は、以上で終わりです。
まとめ

最後に、今回お話してきたことのまとめです。
今回は、WordPressにおけるテキスト表示(テキスト書式設定)についてのお話をしました。
ライターのみなさんにとって記事内容は言うまでもなく大事なことですが、それを読者さんに、いかにして最後まで読んでいただくか。
そのためにも、記事のところどころで重要な部分(強調する部分)がわかりやすかったり、白黒の文字ばかりではなく色をつけることによりメリハリが出て、最後まで記事を読んでいただくことができる。
そんな記事を目指すためにも、少しで良いのでテキスト表示(書式設定)の機能を使ってみてはいかがでしょうか。