ライターのみなさん、ふだんからどんな記事を作成されていますでしょうか。
例えば、自分が行ってみて良かったお店などを載せたいときに、そのお店の基礎情報を載せたほうが良いですよね。基礎情報とは、営業時間やマップ(地図)などではないでしょうか。
そこで、今回はWordpressで「Googleマップ(地図)を挿入する方法」をご紹介します。その方法は大きく分けて3つありますので、ぜひ最後までご覧ください。
[box class="blue_box" title="3つの方法"]
- 直接マップを挿入する方法:マップを埋め込む
- 直接マップを挿入する方法:リンクをコピーする
- プラグインを使用してマップを挿入する方法[/box]
直接マップを挿入する方法:マップを埋め込む
まずは、直接マップを挿入する方法についてお話します。これがスタンダードな方法になりますので、ぜひ使えるようになっていただきたい方法です。
それではさっそく、Google検索でもYahoo!検索でも、あるいはBing検索でも良いのでインターネットを開きましょう。
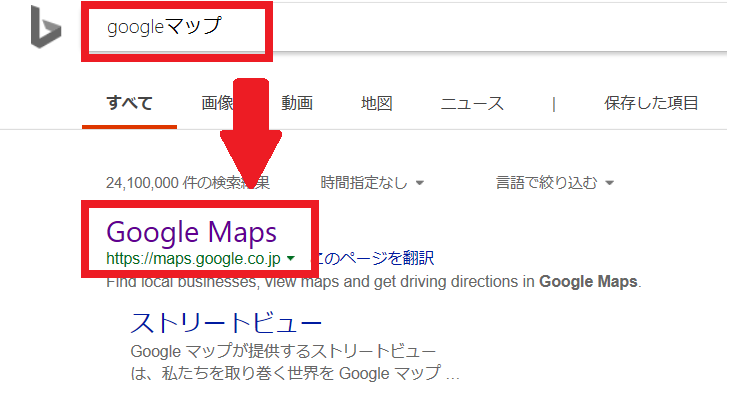
次に、一番上の検索項目に「googleマップ」と入力して、Enterキーを押します。
そうすると、以下のような画面が出てきます。

それでは、上記の画面に出てきた「Google Maps」を開きましょう。以下の画面になります。

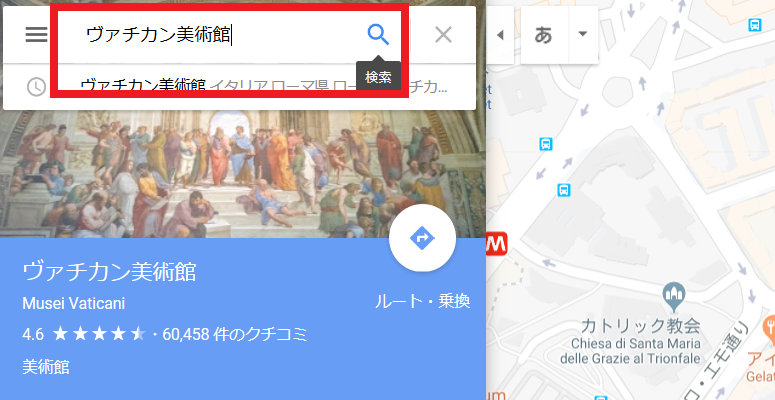
「Googleマップを検索する」という部分に、自分が検索したい場所の名前を入れて、検索ボタンを押しましょう。今回は例として「ヴァチカン美術館」と入力することとします。

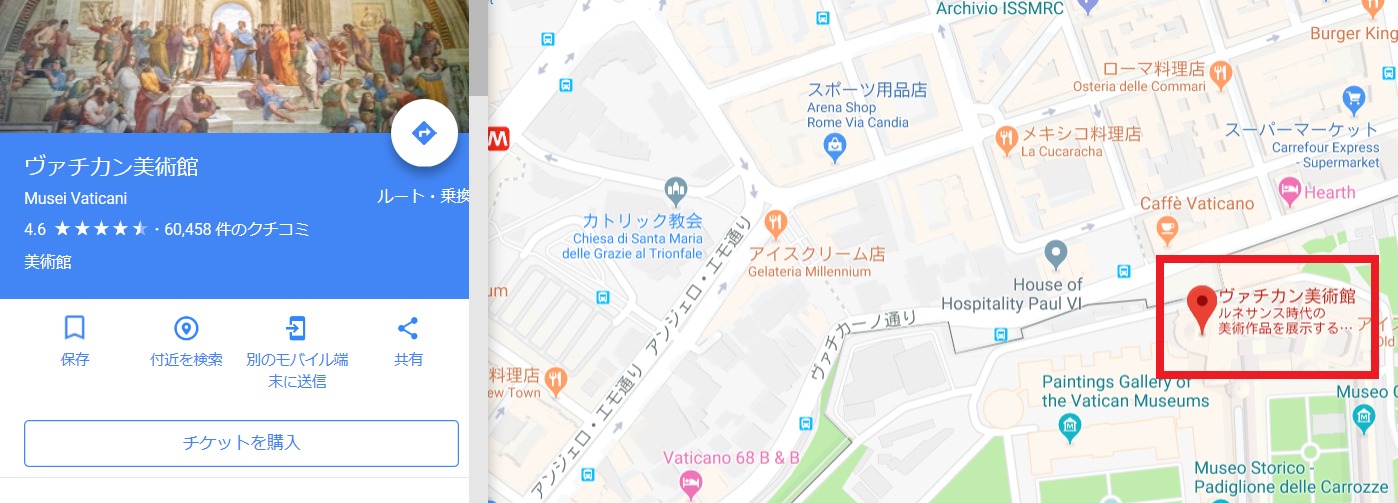
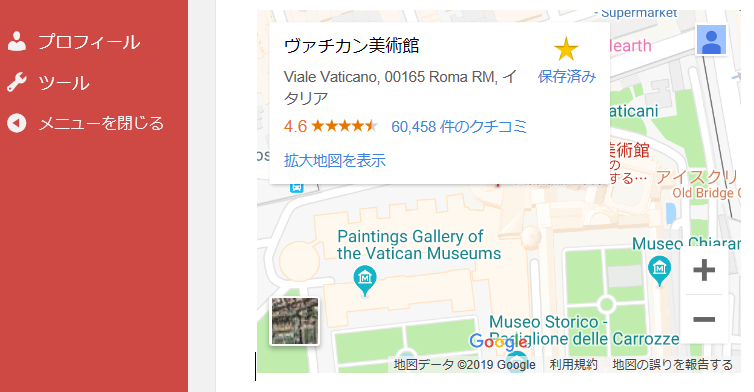
検索ボタン「検索」をクリックしましょう。以下のような画面、ヴァチカン美術館のマップが表示されました。

それでは、上記のGoogleマップ「ヴァチカン美術館」をWordpressへ挿入していきましょう。
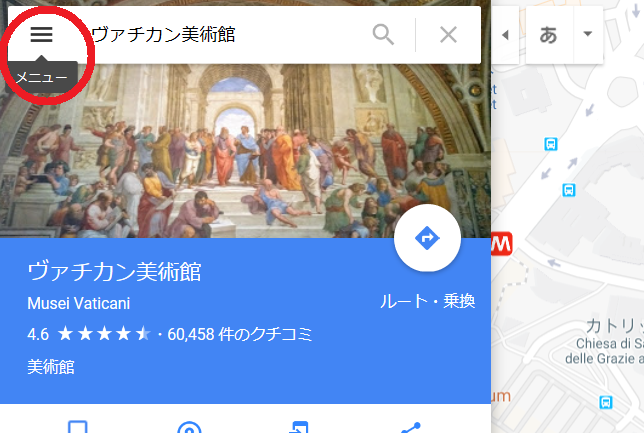
まずは、以下の画面の「メニュー(横線の三本線)」をクリックしてください。

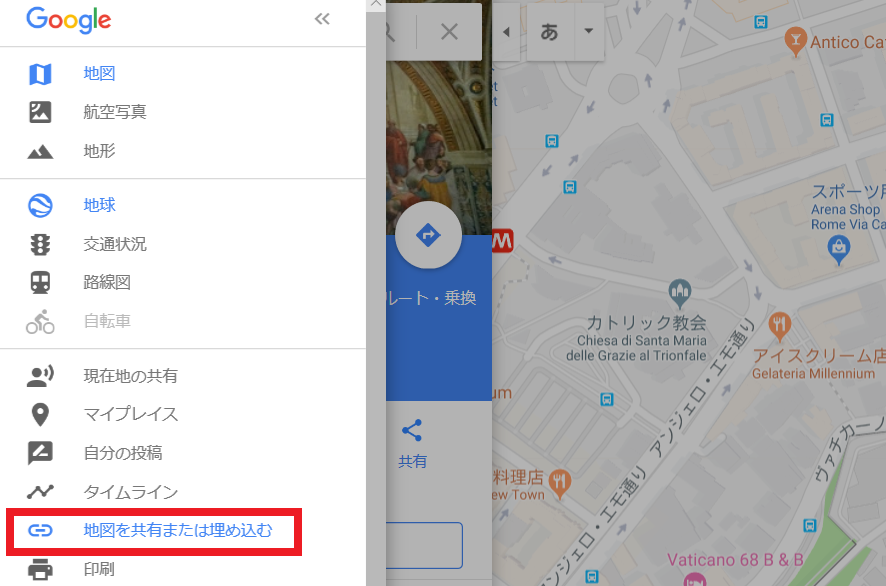
次に、以下の画面の「地図を共有または埋め込む」をクリックしましょう。

以下の画面になります。

上記画面について、お話していきます。
まずは①地図を埋め込むをクリック(選択)します。
次に、②で「大きさ」を選びます。大きさはお好みで選択してください。大きさは以下から選択できます。
- 小
- 中
- 大
- カスタム
ここで、カスタムを選択すると、以下のような画面になりますので、自分がしたい大きさに変更してHTMLをコピーしましょう。

今回は例として、②の大きさで「小」を選択することにします。そして、③HTMLをコピーをクリックします。
こうようにHTMLをコピーしたら、WordPressの投稿画面へ移動してください。
WordPressの投稿画面の「テキストエディタ」を選択しましょう。
「テキストエディタ」がわからない方は、以下の関連記事を参考にしてください。
[kanren postid="1797,1797"]
そして、このテキストエディタの挿入したい部分へ、さきほどコピーしたHTMLを挿入してください。
以下のような画面になります。

この状態は「テキストエディタ」なので→「ビジュアルエディタ」の状態に(クリック、選択)しましょう。ヴァチカン美術館のマップがちゃんと表示されています。

これでGoogleマップ(地図)を直接挿入する方法は完了です。
直接マップ(地図)を挿入する方法:リンクをコピーする
2つ目のGoogleマップ(地図)の挿入方法は、リンクをコピーする方法です。直接挿入する方法の「埋め込む」方法でも示したとおり、まずは以下の画面までいきましょう。
今回も例として「ヴァチカン美術館」を表示することにします。「リンクを送信する」を選択しましょう。共有リンクが表示されるので、このリンクをコピーしましょう。

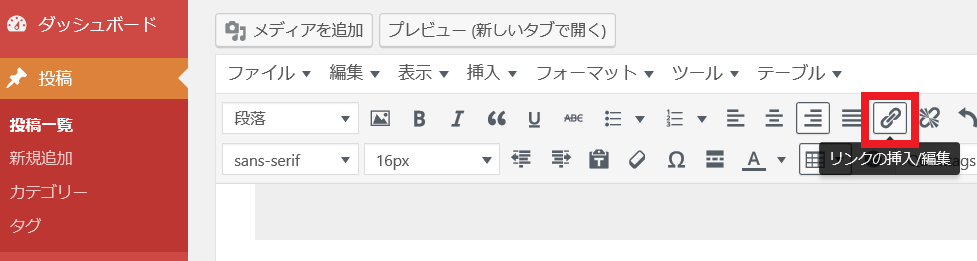
次にWordpressの投稿画面にいきましょう。リンク挿入/編集をクリックし、リンクを挿入します。

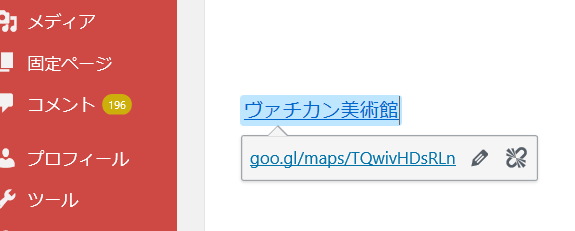
リンクの挿入が完了すると、以下のような画面になります。

これで、完了です。
プラグインを使用してマップ(地図)を挿入する方法
次に、プラグインを使用してマップ(地図)を挿入する方法をお話していきます。Simple Mapsというプラグインを使用します。
それでは、まずWordpressの「プラグイン」→「新規追加」をクリックすると、以下のような画面になります。
プラグインの方法がわからない場合は、以下の関連記事を参考にしてみてください。
[kanren postid="21,21"]
キーワードの部分に今回使用したいSimple Mapsを入力します。

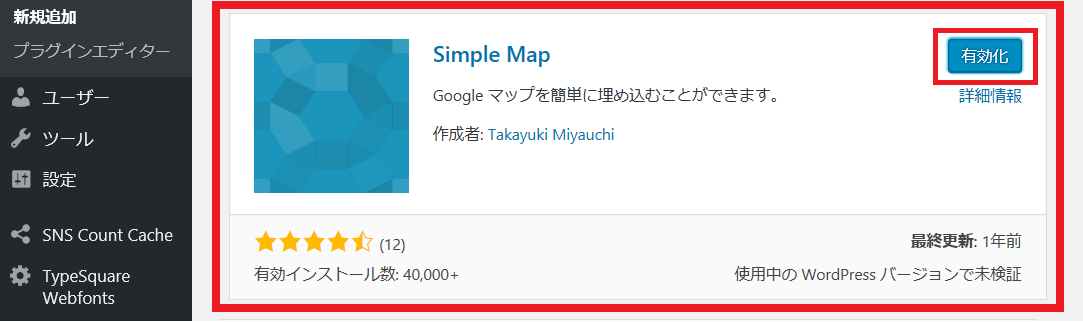
上記の画面のように表示されたら、今すぐインストールをクリックしましょう。インストールが開始され、インストールが完了すると以下のような画面になります。
有効化をクリックしましょう。 ※ Simple Mapsはこれで設定完了ではありません。

ここで、ダッシュボードの画面にもどると、以下のように表示されているはずです。

上記のように、APIキーが必要です。
上記に示されている「設定ページ」をクリックし、APIキーを取得して→APIキーを指定の部分へ入力して設定完了となります。
[box class="blue_box" title="プラグインSimple Mapsの使用について"]
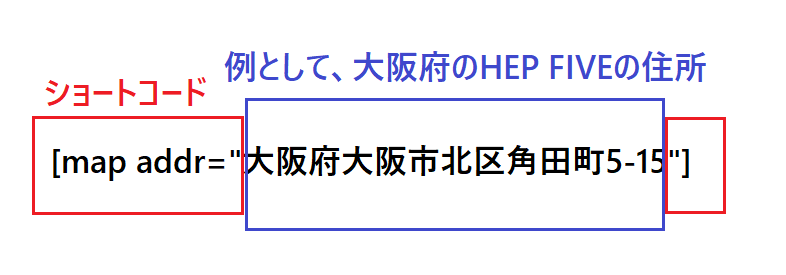
プラグインSimple Mapsの設定が完了しましたら、ショートコードに住所を入れるだけでマップ(地図)を挿入することができるようになります。
基本のショートコードは[map addr="住所"]です。[/box]
では、上記のショートコードについて補足しておきます。今回は、ひと目でわかるように以下にまとめました。Wordpress投稿画面の「テキストエディタ」へ挿入してください。

そして、マップ(地図)の大きさを変えたい場合は、以下のように2パターンありますので、お好みで挿入してください。
[box class="blue_box" title="マップの幅と高さの調節"]
ショートコードは以下です。
[map addr="住所" width="幅の大きさpx" height="高さpx"]
- 住所には表示させたい場所の住所を入れてください。
- 幅の大きさ=例えば400px、高さ=例えば300pxと数字を入れてください。[/box]
[box class="blue_box" title="マップの倍率を調節"]
ショートコードは以下です。
[map addr="住所" zoom="マップ倍率"]
- 住所には表示させたい場所の住所を入れてください。
- マップの倍率に、例えば18と数字を入れてください。[/box]
以上の2つの方法で、マップ(地図)の大きさを調節可能です。
まとめ

WordPressへのGoogleマップの挿入方法について、3つの方法をお話しましたがいかがでしたでしょうか。
WordPressにおけるGoogleマップ(地図)の挿入方法、たくさんの方のお役にたてると幸いです。
[box class="blue_box" title="まとめ"]
- 直接挿入する方法:マップを使用する頻度が低い方。海外のマップを表示したい方。
- 直接挿入する方法:Googleマップを隠して(リンク)表示したい方。
- プラグインSimple Mapsを使用する方法:マップを使用する頻度が高い方。日本国内のマップを表示したい方。
海外の住所に関しては、慣れていないと日本人にとってはなんとなくわかりにくい場合もあると思います。ですので、海外マップを表示したい場合には、個人的には直接挿入する方法をおすすめします。[/box]
今回はプラグインSimple Mapsをご紹介しましたが、ほかにも便利なプラグインがありますので、合わせてご覧ください。
[kanren postid="2006"]