みなさん、サイトの記事作成は順調に進んでいますでしょうか?
みなさん、サイトの記事作成は順調に進んでいますでしょうか?
記事数がたくさん増えた方、まだまだこれから増やしていこうと記事作成に取り組んでいる方、それぞれいらっしゃるかと思います。
記事がたくさん増えてくると、読者はどこにどんな記事があるのかを把握することが難しくなってしまいます。
サイト内に地図のようなカテゴリーごとに分類したマップを設置することで、読者にとって見やすく分かりやすいサイトとなります。
読者にとって記事を探しやすいサイトにすることでアクセス数も増え、相乗効果につながる可能性もあるので、サイトマップを設定することをおすすめします。
そこで、今回はサイトマップを作成してくれるプラグイン「PS auto sitemap」を紹介したいと思います。
サイトマップの役割

サイトへの訪問者の為に見たいカテゴリーを分かりやすくまとめてあげることで、サイト内に長期滞在をしてもらえる可能性がでてきます。結果アクセス数が増えることなどに繋がります。
また、どこにどのような記事があるのか一目で分かるので、読者にとって便利になります。
[voice icon="https://enjoy-guam.net/wp-content/uploads/2019/01/img_8436.png" name="Kai" type="l icon_blue"]サイト運営は読者がいてくれないことには成り立たないので、読者のことを考えてサイト運営することは大事ですよね。[/voice]
プラグイン「PS auto sitemap」とは?
「PS auto sitemap」とは、読者にとって必要なサイトマップを自動で作成することができるプラグインです。
実際にインストールして試してみましょう。
インストールしよう!
似たようなプラグインがあるので間違わないように確認してインストールして下さい。

プラグインのインストール方法はこちら[kanren postid="21"]
PS auto sitemapの設定方法
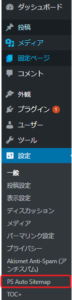
まず、ダッシュボードの設定をクリックします。その中のPS auto sitemapをクリックします。

コードのコピー
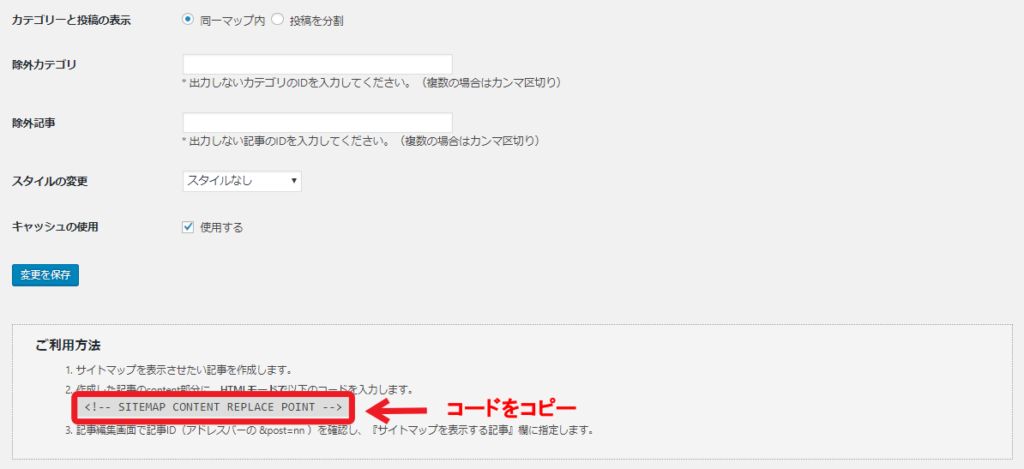
すると、次のような画面が出てきますので、ご利用方法という枠の中にコードが記載されていますので、そちらをコピーします。

固定ページの設定
次にサイトマップを表示させるために固定ページの設定をします。
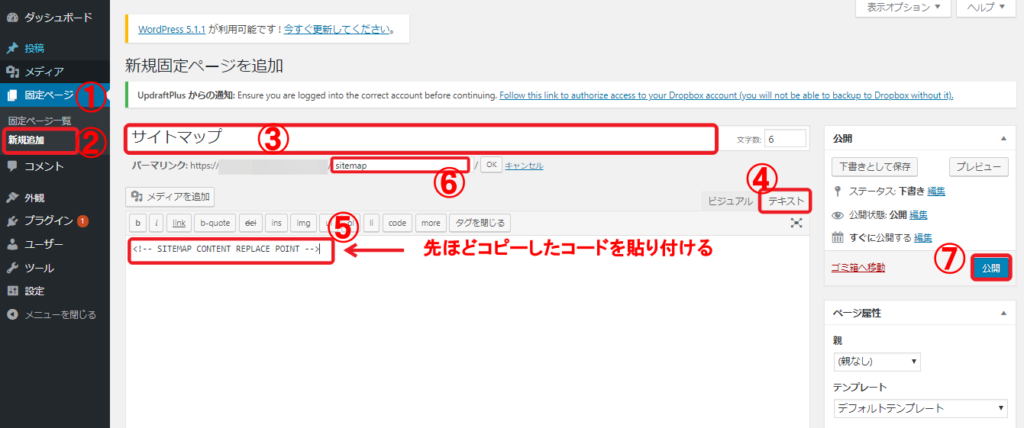
[box class="blue_box" title="固定ページ設定の手順"]
①ダッシュボードの固定ページをクリックします。
②固定ページの新規追加をクリックします。
③タイトル部分にサイトマップと入力。
④テキストエディタに切り替えます。
⑤先ほどコピーしたコードを貼り付けます。
⑥すると、パーマリンクが表示されますので、分かりやすいようにsitemapと入れておきます。
⑦最後に公開をクリックします。[/box]

次に固定ページの固定ページ一覧をクリックします。
先ほど作成したサイトマップのページがありますので、そちらの編集をクリックします。

そのページのURLにpost IDが表示されていますので、そちらの番号をコピーします。
![]()
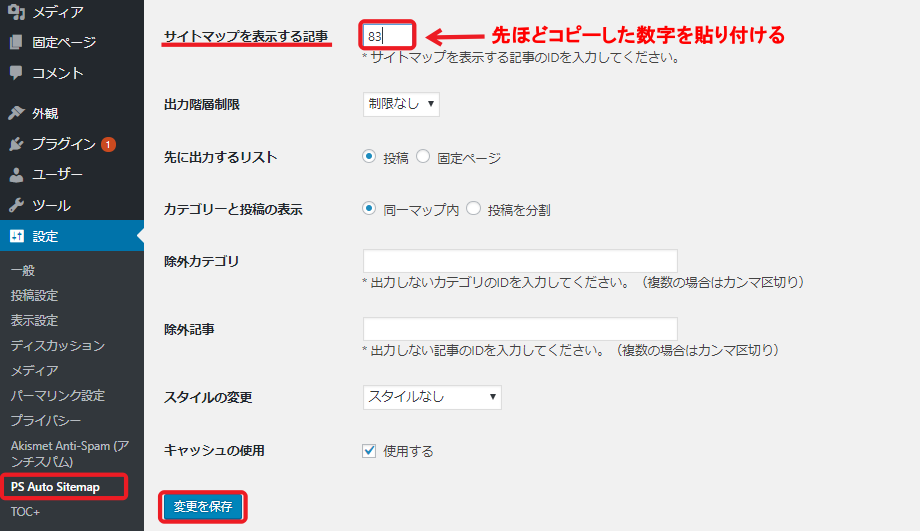
ダッシュボードの設定【PS auto sitemap】に戻りサイトマップを表示する記事という欄へ、先ほどコピーしたID番号を貼り付け、最後に変更を保存をクリックします。

これで設定完了です。
設定が完了したので、サイトマップがきちんと表示されているのか確認しましょう。
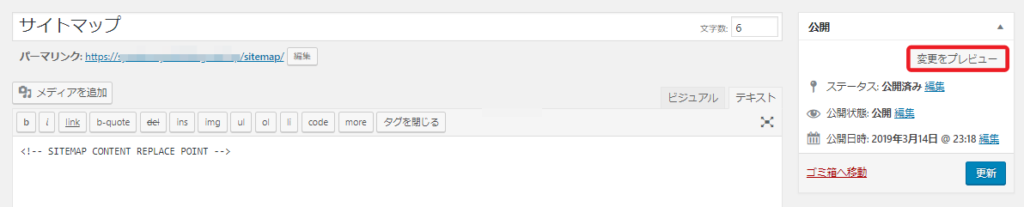
固定ページ⇒固定ページ一覧をクリックし、変更をプレビューをクリックします。

すると、サイトマップが表示されました!
[voice icon="https://enjoy-guam.net/wp-content/uploads/2019/01/2DFADF0B-D3FF-43EB-84A9-38BB9EB7F29C.png" name="Kai" type="l icon_blue"]カテゴリーが分かれているので、一目で見分けることができますね。[/voice]

設定の注意点
このサイトマップが表示されないという方がいらっしゃるようですが、その問題としてpost IDを入力していない場合がありますので、もう一度ご確認下さい。

PS auto sitemapの使用方法
デザインのカスタム
先ほどサイトマップが表示されましたが、サイトマップにも色々なデザインが用意されています。サイトに合ったデザインやご自身の好みにあったデザインを使用されてみて下さい。
PS auto sitemapの設定でスタイルの変更という項目でデザインの変更をすることができます。

まとめ

今回は、サイト内の記事を見やすくまとめてくれるプラグイン「PS auto sitemap」について設定方法や使用方法を紹介しました。
記事を上位表示させるには、読者に役立つ情報を提供することはもちろんのことですが、サイト内を整理して読者が巡回しやすくすることも重要となってきます。
サイトマップを設置することで、一目でどこにどんな記事があるのか分かるようになります。
ぜひ、サイトマップを作成できるプラグイン「PS auto sitemap」を取り入れてより良いサイト作りをされてみてください。