サイト運営には記事を作成することは必要不可欠ですよね。
サイト運営には記事を作成することは必要不可欠ですよね。
記事作成する上で重要なのは、やはり読者の事を1番に考えて、読者に分かりやすく伝えることだと思います。
みなさんは、記事を書くときに見出しを使用されると思います。そこで、見出しをきれいに分かりやすくまとめてくれる目次【しかも自動的に作成される】があれば、目次を作る手間も省けますよね。
また、読者に対しても「この記事はこのような内容を書いていますよ。」と一目で分かるように示すことができます。
そこで、今回は読者が一目で記事の構成が分かるような目次を自動的に作成できるプラグイン「Table of Contents Plus」を紹介したいと思います。
[voice icon="https://enjoy-guam.net/wp-content/uploads/2019/01/img_8436.png" name="Kai" type="l icon_blue"]自動的に目次を作成してくれるなんて便利でいいですよね。[/voice]
Table of Contents Plusとは?
 「Table of Contents Plus」とはどういったプラグインなのでしょうか?
「Table of Contents Plus」とはどういったプラグインなのでしょうか?
読者がサイトに訪れて、記事の書いている内容を判断するには目次が必要だと思います。目次はどのような内容を書いているのかを一目で分かることができます。また、SEO対策としてもメリットがあります。
このように記事作成には必要な目次を自動的に作成してくれるのが、Table of Contents Plusというプラグインなのです。
どういった仕組みで自動的に作成されるのか少し説明します。
記事には見出しをつけますが、基本的に見出し1が記事のタイトルとなりますので、見出し2から使用します。
見出しについてはこちら[kanren postid="188"]
テキストエディタを見て頂くと分かりますが、見出し2には<h2>と表示されています。
例:上記の見出し2「Table of Contents Plusとは?」をテキストで見ると
⇒<h2>Table of Contents Plusとは?</h2>になっています。
この<h2>や<h3>などのコードをTable of Contents Plusが自動的に読み込んで、目次を作成してくれるのです。
エディタについてはこちら[kanren postid="1303"]
[aside type="warning"]注意
先ほど説明した、見出しを表す<h2>などのコードが入っていないと目次は表示されません。 [/aside]
目次の表示パターン
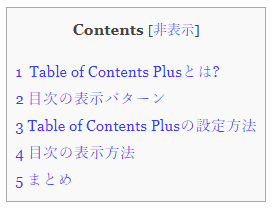
プラグイン「Table of Contents Plus」をインストールし有効化すると、目次が下記の画像のように表示されるようになります。
このような目次を見たことがある方も多いのではないでしょうか?
[aside]補足
こちらの目次のデザインはWordPressのテーマによって変わります。 [/aside]
目次の表示パターン1
こちらは見出し2のみを表示した時の画面です。

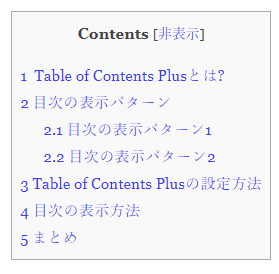
目次の表示パターン2
こちらは見出し2と見出し3を表示した場合の画面です。

[voice icon="https://enjoy-guam.net/wp-content/uploads/2019/01/2DFADF0B-D3FF-43EB-84A9-38BB9EB7F29C.png" name="Kai" type="l icon_blue"]簡素化したい場合は、見出し2のみでも良さそうですね。[/voice]
Table of Contents Plusの設定方法
まずはプラグインをインストールして有効化しましょう。
プラグインのインストール方法はこちらから[kanren postid="21"]
[aside type="warning"]注意
「Table of Contents Plus」と入力してプラグインを検索しても、似たようなプラグインが表示される場合がありますので、間違わないように注意してください。 [/aside]

目次の表示方法
まず、ダッシュボードの設定からTOC+をクリックします。

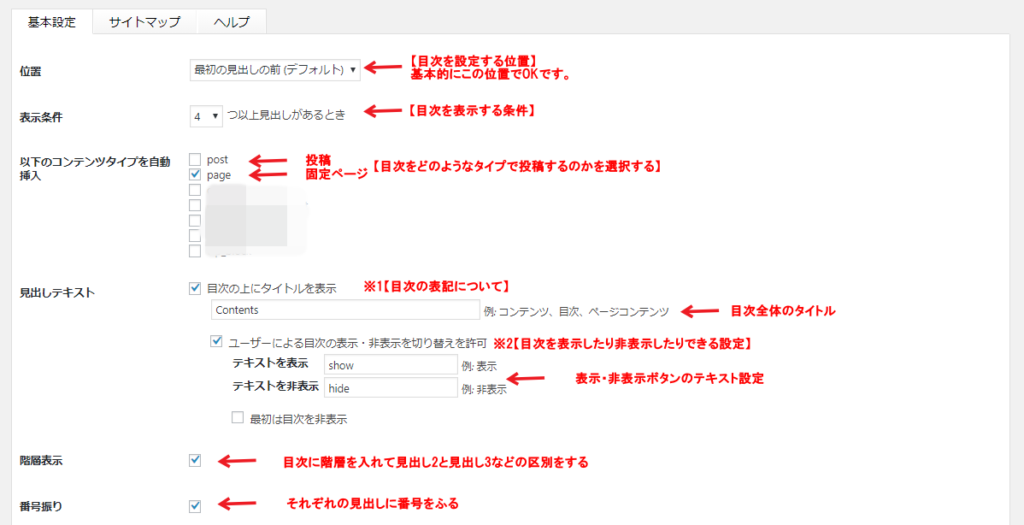
基本設定が表示されますので、それぞれの項目の設定をしていきます。

[aside]補足
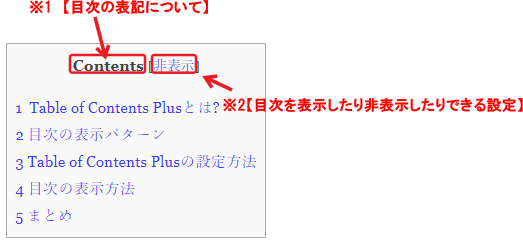
見出しテキストという項目について
※1、※2部分はそれぞれ下記の画像の部分を指します。

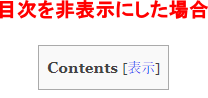
目次を非表示にすると、下記の画像のように表示され目次が隠れます。

[/aside]
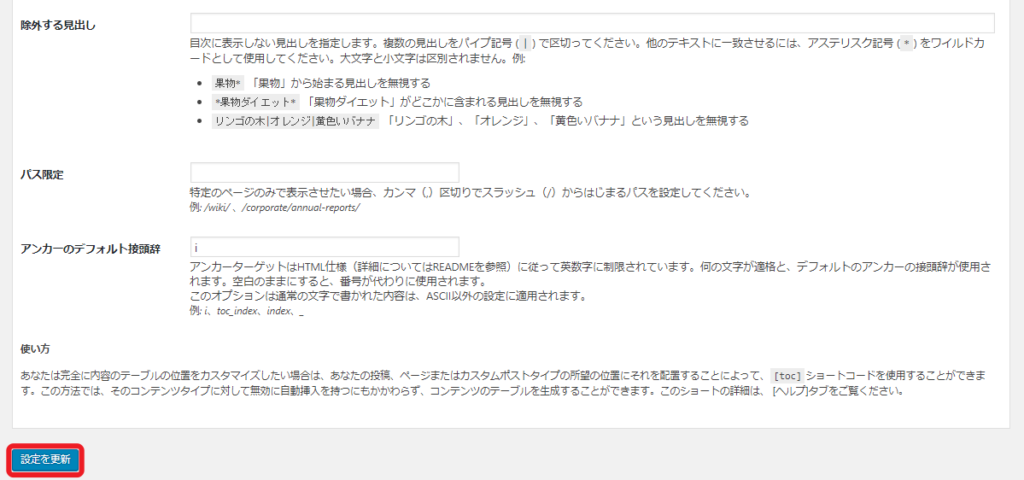
下にスクロールして基本設定の続きを設定します。
目次全体のデザインを設定できる項目もあります。カスタムすることも可能のようです。
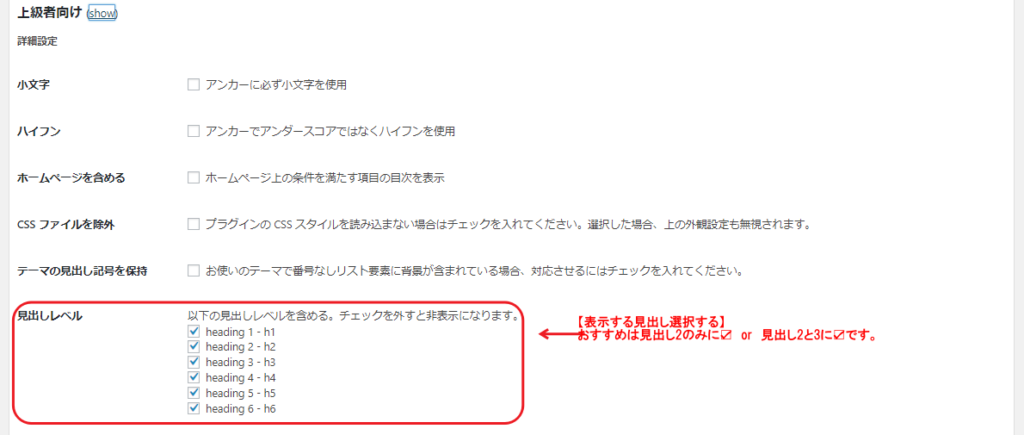
一番下にある上級者向け(表示)の(表示)をクリックすると目次の詳細設定が表示されます。

ここでは、見出しレベルの設定をしておきましょう。目次に表示させたい見出しに☑を入れましょう。
おすすめは
- 見出し2<h2>に☑
- 見出し2<h2>と見出し3<h3>に☑
です。
設定が終わったら設定を更新をクリックします。


基本設定が終わったら、必要な方はサイトマップの設定をしましょう。サイトマップには読者のためのもの(HTMLサイトマップ)と、Googleに対して作成するもの(XMLサイトマップ)があります。
ここでのサイトマップは読者のためのもの(HTMLサイトマップ)を指しています。このサイトマップには、訪問者に対してサイト内を案内するような役割があります。

サイトマップのプラグインもあり、プラグインだと細かい設定もできるのでおすすめです。
サイトマップのおすすめプラグインはこちら[kanren postid="1927"]
まとめ
 今回は、記事の目次を自動で作成してくれるプラグイン「Table of Contents Plus」についての設定を紹介させて頂きました。
今回は、記事の目次を自動で作成してくれるプラグイン「Table of Contents Plus」についての設定を紹介させて頂きました。
自分で目次を毎回設定するには手間もかかってしまいますよね。このプラグインを使用すれば、そんな手間も省くことができます。
一度プラグインの設定をしておけば、何記事書いたとしても自動で目次を設定してくれるので、本当に便利だなと思います。
プラグインにはいろいろなものがありますが、自分にあったものやメリットがあるものなどを選びながら取り入れるようにしましょう。