ぜひご参考にしていただければと思います。
WordPressの「子テーマ」とは?

「子テーマ」って何?
「子テーマ」の必要性とは?

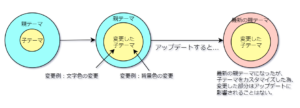
「子テーマ」を設定しない場合
「子テーマ」を設定しないで親テーマのみでサイト運営するとサイトにとって、とても良くありません。
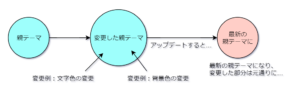
なぜ良くないかというと、親テーマは基本的には自動的にアップデートされます。
親テーマをアップデートすると最新の状態に戻ってしまい、変更したものは無かったこととなり、全て水の泡になってしまうのです。

「子テーマ」を設定した場合
「子テーマ」を設定することで、先ほど述べた問題点がなくなります。
「子テーマ」上で追加したり、編集することでテーマのアップデートには影響されることなくサイトを運営することができます。

「子テーマ」のメリット・デメリット
メリット
自分の好きなようにテーマをカスタマイズでき、テーマのアップデートに影響されることなく、サイトを作り上げることができます。
デメリット
プログラムコードなどの知識がないと細かいカスタマイズをすることが難しいところがあります。
最低限度のテンプレートファイルは理解しておきたいところです。
「子テーマ」の設定方法

子テーマの設定方法についてご紹介していきます。
初めから子テーマが用意された「テーマ」もあるので、そちらを使用される方は必要ないのですが、ご自身でテーマをカスタマイズしたい方や知っておきたい方などは、参考にして下さい。
知っておくと後々使えることがあると思います。
子テーマのフォルダ作成から書き込みまで
子テーマを作成するには下記のように作っていく段階があります。
今回は、WordPressに元々入っているTwentySixteenという親テーマをもとに作成していきたいと思います。
- 子テーマのフォルダを作成します。
⇓ - 子テーマにファイルを作成します。
⇓ - それぞれのファイルにコードを書き込みます。
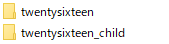
・子テーマのフォルダを作成します。
wordpres > wp-content > themesの順にフォルダを開いていくと親テーマがあるので、そこに子テーマを作成します。

子テーマのフォルダ名は自分が分かりやすいように設定しておくといいでしょう。
例えば、親テーマが「 twentysixteen」とすると、子テーマのフォルダ名は「 twentysixteen_child」といった感じに設定しておくと分かりやすいですね。
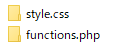
・子テーマにファイルを作成します。
子テーマには必ず使用するファイルがあります。
それが以下の2つです。先程、作成したフォルダの中にこの2つのファイルを作成しましょう。
- style.css(スタイルファイル)

- functions.php(関数ファイル)
・それぞれのファイルにコードを書き込みます。
これらの2つのファイルは親テーマからデータを引き継ぐために必要となりますので、そのための設定を行っていきます。
先程作成したそれぞれのフォルダに必要なコードを入力していきます。
style.cssへの書き込み
| /* Theme Name:twentysixteen_Child Theme URI:http://example.com/ twentysixteen_child/ Description:twentysixteen_Child Theme Author:John Doe Author URI:http://example.com Template:twentysixteen Version: 1.5 License:GNU General Public License v2 or later License URI:http://www.gnu.org/licenses/gpl-2.0.html Tags:light, dark, two-columns, right-sidebar, responsive-layout, accessibility-reaText Domain:twentysixteen_child */ |
今回は分かりやすいように子テーマの名前を『親テーマ_child』にしています。
この中でも特に必要な項目は下記の2項目です。
この2項目だけの書き込みでも認識されます。
・Theme Name:twentysixteen_Child(子テーマの名前を入れる。今回は親テーマ+childに設定)
・Template:twentysixteen(親テーマの名前)
functions.phpへの書き込み
| <?php add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); function theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?> |
このようにfunctions.phpのファイルへ書き込むことにより、親テーマのstyle.css(スタイル)が子テーマに引き継がれることになります。
なので、functions.phpのファイルも無くてはならないファイルとなります。
子テーマを有効化する
子テーマのフォルダを作って書き込みが完了したら、次はWordpressの管理画面へ移動します。
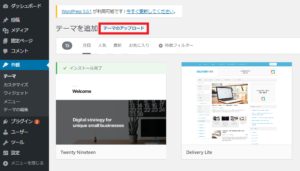
管理画面の外観→テーマとクリックします。
次に先程作成した子テーマをインストールしなければいけないので新規追加をクリックします。

テーマを追加とでてきますので、その隣のテーマのアップロードをクリックします。

すると、次のような画面になるので、ファイルを選択をクリックします。
ファイルが選択できる画面に変わるので、先程、自分が保存した場所で子テーマのフォルダを見つけて選択してください。

選択が完了したら、今すぐインストールをクリックします。

テーマのインストールが完了しました。というメッセージがでたら有効化をクリックします。
この有効化をしたからといってテーマ(サイトのデザイン)は変わることはありません。
子テーマのスタイルを変更したり、書き込みなどをしてカスタマイズすることで、サイトのデザインが変わっていきます。

これで子テーマの設定は完了です。
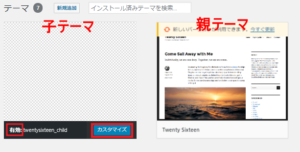
管理画面から子テーマが有効になっているか一応確認してください。
子テーマ部分が有効になっていればOKです。
カスタマイズをしたい場合は、カスタマイズをクリックして、色や細かい設定やcssを追加することも可能です。

フォルダへ書き込むためのコードなどを学んで、自己流にカスタマイズしてサイトを差別化していくことも必要ですね。
これでやっと子テーマの設定は終わりです。
最後に子テーマのしくみについて少し触れていきたいと思いますので、少しでも理解しておくといいと思います。
「子テーマ」のしくみ

ブラウザ(Google ChromeやInternet ExplorerやSafariなど)でサイトが表示されるまでには、親テーマから子テーマという順にファイルが読み込まれます。
先程、子テーマを作成するときに設定した二つのファイル(style.cssとfunctions.php)は、テンプレートファイルとは違い、親テーマと子テーマの両方のファイルがサイトで適用されます。

テンプレートファイルは、親テーマのファイルは子テーマに上書きされ、子テーマのファイルがサイトに適用されることになります。

子テーマはこのようなしくみでサイトぺージへ反映されるようになっています。
子テーマは、サイトを運営するにあたり、なくてはならない存在ですね。
まとめ

WordPressでブログを立ち上げたばかりで、「テーマ」を設定したばかりなのに、次は「子テーマ」というのを設定しなければいけないの?
面倒だなと思われる方もいらっしゃるかもしれませんが、ここは踏ん張り時です。
設定に時間がかかる事が多いかもしれませんが、土台作りと考えて、進めて行きましょう。
ここを知っているのと知っていないのでは、これから長くサイト運営される方には大きな差が出てしまうかもしれません。
また、知っているだけではなく実践することも大事ですね。
ぜひ、「子テーマ」を作成してより良いサイトにしていきましょう。