HTML-2.png)
突然ですが、上記の画像はどのような画像なのでしょうか。そうです「Wordpress」のテキストモードに画面そっくりの画像ですね。
では、このようなテキストモードと呼ばれるモードは、記事作成において便利なのでしょうか。また、一見難しそうに見えるこのようなコードは果たして必要なのでしょうか。
そこで今回は、Wordpressにおける2種類のモード(エディタ)についてお話していきます。2種類のモードとはビジュアルモードとテキストモードのことです。
それでは、それぞれのモードで可能なことやメリットなどをお話していきます。
モード(エディタ)とは何か?

まずは、モード(エディタ)の意味とは何でしょうか。エディタとは、データの入力や編集をするソフトのことを指します。
英語のedit(エディット)は編集という意味があります。その編集する人(もの)がeditor(エディタ)です。
エディタにはいろいろな種類があります。それは、編集対象となるデータの種類によります。例えば、HTMLエディタやグラフィックエディタ、レジストリエディタなどがあります。
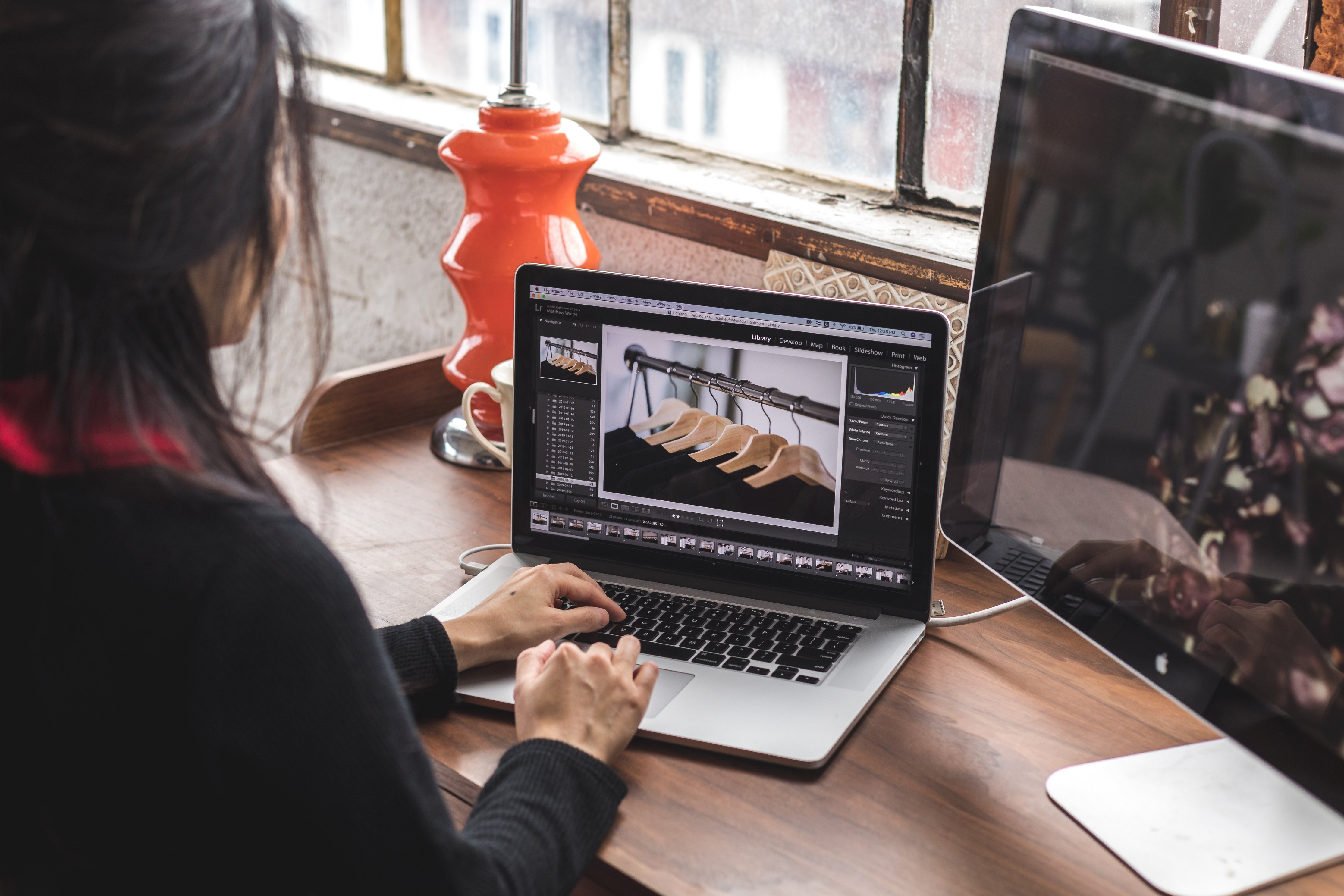
それでは、実際のWordpressの画面でのエディタはどの部分を指すのでしょうか。以下の画面をご覧ください(赤線で囲ってある部分がエディタです)

そして、上記の画面右上の青線で囲っている部分でビジュアルモードとテキストモードの切り替えをすることができます。
それではビジュアルモードとテキストモードについて、それぞれ説明していきます。
ビジュアルモード(エディタ)での表示
まずは、ビジュアルモードのお話です。ビジュアルモードでは、まさにそのまま入力や編集ができます。ですので、ライター初心者に適したモードと言えます。
WordPressの投稿画面を見ていきましょう。以下に示したのは、Wordpressの投稿画面においてビジュアルモードで例として、見出し2に「記事作成時の注意点」と書いた場合の表示です。
kai-channel-2-見出し2.png)
上記のように、ビジュアルモードでの表示は、まさに見た目そのままなのです。
では次に、Wordpressの投稿画面でテキストモードではどのように表示されるのでしょうか。
テキストモード(エディタ)での表示
では、こちらのテキストモードでも、ビジュアルモードと比較しやすいように、上記のビジュアルモードと同じ例を使います。例として、見出し2に「記事作成時の注意点」を書いてみました。
WordPressの投稿画面におけるテキストモードでの表示は次のようになります。
kai-channel-2-見出し2.png)
上記のように、テキストモードでは、見出し2が<h2></h2>になっているのがわかりますね。
このような<h2></h2>などはHTMLタグと呼ばれています。
テキストモードでは、上記の画面にすでに設定されているさまざまなHTMLタグを使って編集することが可能です。
また、ご自身でタグを直接入力することもできますが、ライター初心者には慣れるまは少しややこしいモードかもしれません。
ビジュアルモード(エディタ)の特徴やメリット

ここまでの説明ですでにお分かりかと思いますが、なんといってもビジュアルモードは簡単です。
では、その特徴やメリットを簡潔にまとめてみました。
[box class="pink_box" title="ビジュアルモードのメリット"]
- とにかく簡単なモード(そのまま入力や編集が可能)
- ライター初心者向け
- HTMLやCSSなどを理解していない状態でも使用可能
- 記事編集にあまりこだわりがない方には適したモード
[/box]
しかし、このビジュアルモードというのはWordPressの投稿画面だから可能なことです。通常、ブログなどの作成にはHTMLやCSSなどの知識が必要なのです。
テキストモード(エディタ)の特徴やメリット

では、Wordpressの投稿画面におけるテキストモードの特徴を簡潔にまとめてみました。
[box class="pink_box" title="テキストモードの特徴"]
- 簡単とは言えないモード
- ライター中級者~向け(初心者には向かない)
- HTMLやCSSなどの理解ができていることが必要
- 記事編集にこだわりがある、オリジナリティを出したい方に特に適している
[/box]
以上のように、テキストモードを使いこなそうと思ったら、HTMLやCSSなどの理解が必要となっています。
テキストモードとは、上記の画像のように、まさにパズルなのです。そのパズルを自動でおこなってくれているのが、前項で述べたビジュアルモードなのです。
このテキストモードを使いこなすには知識を身につけなければいけませんが、前項で述べたビジュアルモードでも充分に記事作成をおこなうことができるのがWordpressです。
それぞれの特徴やメリットを活かして、記事作成に取りかかりましょう。
HTMLやCSSを理解する

では、補足情報としてHTMLやCSSについて少しお話をしておきたいと思います。
HTML
HTML(エイチ・ティー・エム・エル)とは何の略でしょうか。それは「ハイパー・テキスト・マークアップ・ランゲージ」の略です。
Webページなどで下線のついたテキストなどをクリックすると別のページへ移動するリンクを埋め込むことができる機能をもったテキストのことを「ハイパーテキスト」と言います。
そして、マークアップとは「目印をつける」という意味があります。
ですので、HTMLの設定(表示)により、記事中(文書中)のどの部分が見出しにあたるのか、リンクにあたるのかという要素を明確にパソコンが理解できるようになります。
HTMLは、パソコンがWebの構造を理解したり解析したりするのに必要不可欠なのです。
CSS
次に、CSSについてお話します。CSSとは「カスケーディング・スタイル・シート」の略です。
ここで、カスケーディングの意味についてです。カスケーディングは、英語のカスケードのing系(現在進行形)です。少し説明しづらいので、Wikipediaを参考にしてみたください。
Webページが表示される際のサイズや色、レイアウトなどの表示スタイルを指定する技術をスタイルシートと呼びます。
そして、それらスタイルシートを連鎖的あるいは段階的に設定していくことをCSSと呼びます。CSSは、たびたびHTMLと組み合わせて用いられることが多いですのでHTMLと一緒に理解しておいたほうが良さそうです。
まとめ

それでは、最後にまとめです。今回は、Wordpressの投稿画面におけるビジュアルモード(エディタ)とテキストモード(エディタ)についてお話しました。
まずは、どんな方法であれ記事を作成し始めることが大事だと思いますので、ライター初心者の方にはビジュアルモード(エディタ)をおすすめします。
パソコンの知識がある方は別として、最初からテキストモードに手を出すと記事作成がおもうように進まず、なかなか難しいものがあるかと思います。ビジュアルモードに慣れてからテキストモードを勉強していく、という流れのほうが良さそうです。
ちなみに、今回こちらの記事作成において99パーセントはビジュアルモードを使いました。1%だけ、テキストモード(エディタ)からHTMLタグを新たに挿入して作成しましたが、いかがでしたでしょうか。
ビジュアルモードだけでも充分に記事作成ができているのがお解りいただけたかと思います。最後まで一読ありがとうございました。この記事が、少しでもみなさんのお役に立てたなら幸いです。