みなさん、記事作成をしていて「表を挿入したい」「画像のURLを使って画像を挿入したい」「ひとつ前に戻したい、取り消しをしたい」「アンダーラインをつけたい」と思う時って必ずありますよね。
みなさん、記事作成をしていて「表を挿入したい」「画像のURLを使って画像を挿入したい」「ひとつ前に戻したい、取り消しをしたい」「アンダーラインをつけたい」と思う時って必ずありますよね。
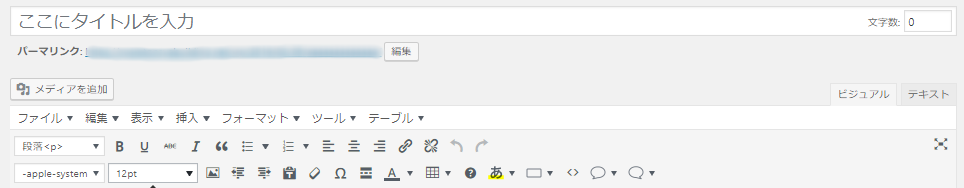
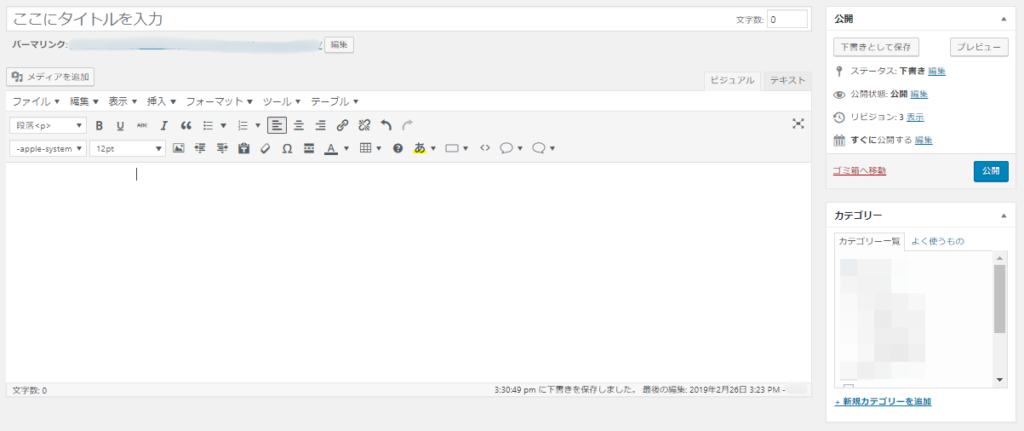
しかし、WordPressの標準機能には、そのような機能はついていません。最初は下記の画像のような状態になっていると思います。
WordPress標準投稿画面↓
これでも記事を書けないことはないですが、サイト運営するにあたっては、やはり記事の数はとても重要となってきます。
記事数を増やすには作業の時間を少しでも短くしたり、記事を書きやすいように工夫をしたりする必要が出てきますよね。
そこで今回は、記事作成がスムーズになるように機能をプラスできるプラグイン「TinyMCE Advanced」を紹介したいと思います。
 おすすめプラグインTinyMCE Advancedとは?
おすすめプラグインTinyMCE Advancedとは?
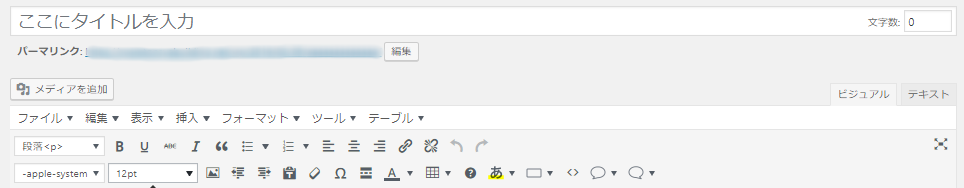
下記の画像は、プラグイン「TinyMCE Advanced」を使用している投稿画面です。
先程のプラグインを使用していない画像(WordPress標準投稿画面)と比べると、断然こちらの方が便利そうですよね!
プラグイン使用時の投稿画面↓
表の挿入や取り消しボタン、アンダーラインのボタンなど活用したい機能が揃っています。このように、ボタン1つでさまざまな機能を使うことができれば、大幅な時短になると思いませんか?
ぜひ、この便利なプラグイン「TinyMCE Advanced」を活用してみて下さい。では、実際に使用するまでの手順を紹介していきたいと思います。
TinyMCE Advancedの設定方法
まずは、設定方法についてです。
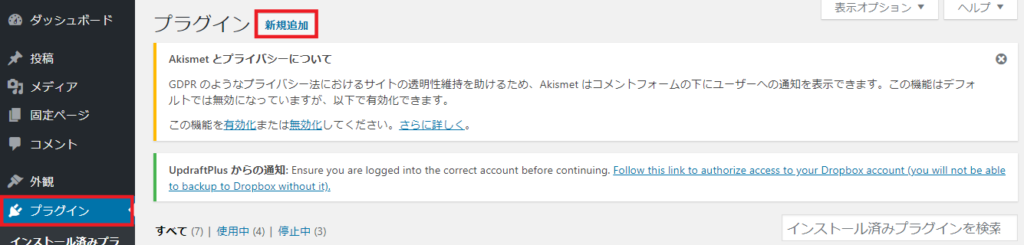
プラグインを新しく追加・インストールするため、ダッシュボードのプラグインをクリックし、次に新規追加をクリックします。

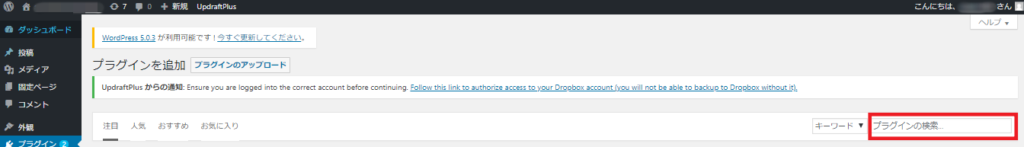
次にプラグインの検索へプラグイン名のTinyMCE Advancedと入れます。

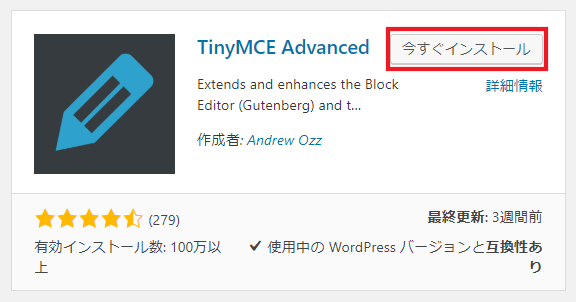
すると、下記のような画像のついたプラグインが出てきますので、そちらの今すぐインストールをクリックします。

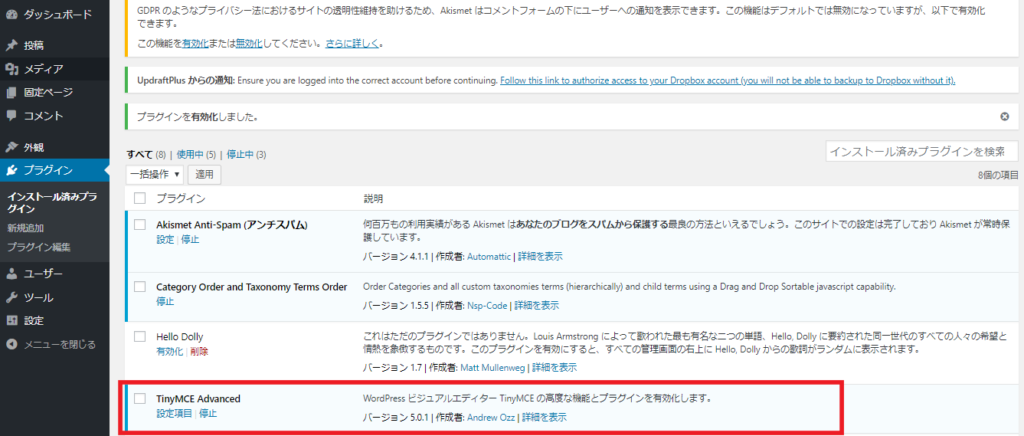
有効化のボタンに変わりますので、そちらをクリックします。

プラグインの欄を確認し、下記のように表示されていれば、設定が完了です。

TinyMCE Advancedの使用方法
設定が完了したので、次に実際に使用する方法をご紹介します。この設定を行うことで、自分仕様に変更でき、便利に記事投稿ができるようになります。
[aside type="warning"]注意
これから紹介する設定方法はWordPress 5.0へバージョンアップした場合の設定方法となりますので、バージョンアップされていない方は多少画面や方法が異なる場合があります。 [/aside]
自分仕様に変更しよう
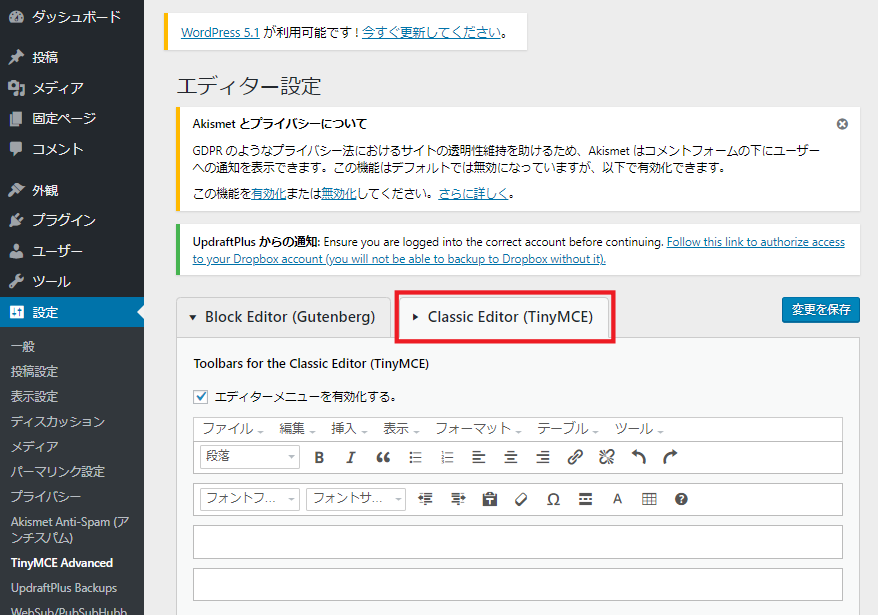
ダッシュボードの設定をクリックし、その次にTinyMCE Advancedをクリックします。
すると次のような画面になり、Block Editor(Gutenberg)とClassic Editor(TinyMCE)の2つのタブが表示されます。
簡単に説明するとエディタ(投稿画面)のデザインが新バージョンと旧バージョンの2通りになったということです。
エディタについてはこちら↓[kanren postid="1303"]
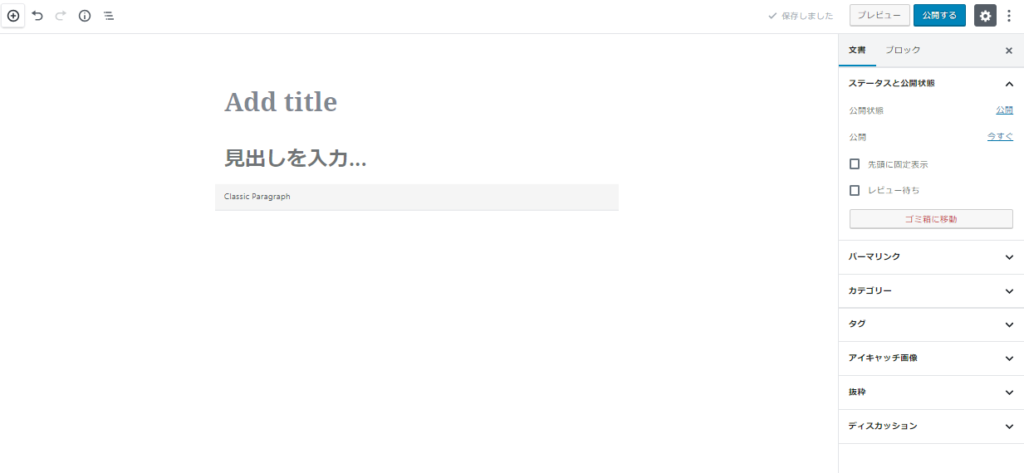
まずBlock Editorについてですが、こちらのエディタはWordPress 5.0へバージョンアップすると自動的にこのエディタへ変更されてしまいます。

こちらがそのBlock Editorの投稿画面となります。以前の投稿画面と比べるとかなりシンプルになりましたよね。
[voice icon="https://enjoy-guam.net/wp-content/uploads/2019/01/img_8440.png" name="Kai" type="l icon_blue"]前のデザインに慣れているので、こちらのデザインだと慣れるまでに時間がかかりそうです。[/voice]
- 新バージョン(Block Editor)

- 旧バージョン(Classic Editor)

今回は旧バージョンのエディタ(Classic Editor)のTinyMCE Advancedの設定方法を紹介します。

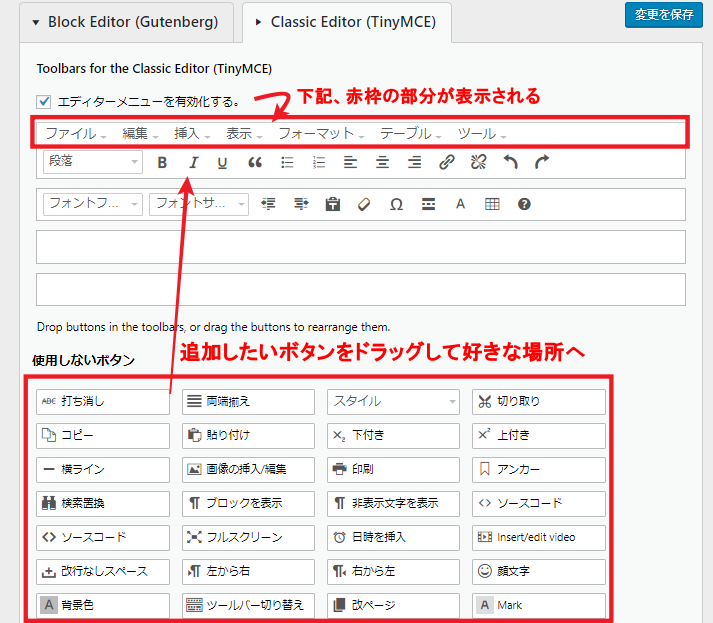
エディターメニューを有効化する。に☑を入れるところがありますが、こちらはここに☑を入れると下記の赤枠部分が表示されるようになります。
ここは、あった方が便利だと思いますので、☑を入れておきましょう。
次に下の方を見ると使用しないボタンという項目でたくさんのボタンの種類が並んでいます。自分が追加したい機能のボタンをドラッグして好きな場所へ挿入することができます。
必要のないボタンは同じようにドラッグして、使用しないボタンへ持っていくと、バーから外すことができます。
設定が終わったら下へスクロールします。

便利機能の設定
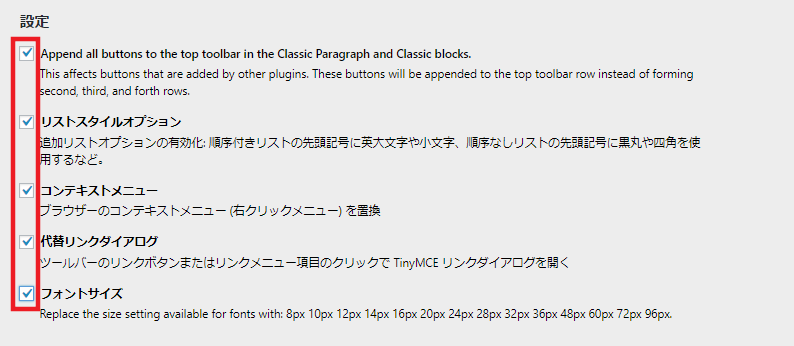
次に便利な機能を設定する項目があるので、こちらに☑を入れます。
下記の項目について少し説明します。

- Append all buttons to the top toolbar in the Classic Paragraph and Classic blocks.(クラシック段落・クラシックブロックの一番上のツールバーに全てのボタンを追加)
先程、追加や削除をして設定したボタンをツールバーに全て追加するという内容なので、☑を入れて下さい。

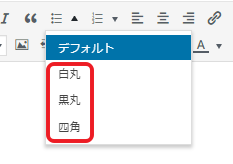
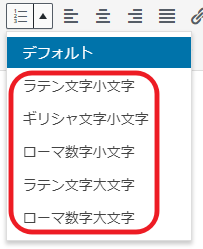
- リストスタイルオプション
箇条書きに使用することがあると思いますが、番号なしリストと番号付きリストの項目を増やすことができます。
番号なしリスト
番号付きリスト
- コンテキストメニュー
通常右クリックするとコピーや貼り付けなどのメニューが表示されますが、こちらを選択すると、下記のようなメニューが出るようになります。
画像や表(テーブル)などは、よく使用すると思うので右クリックですぐに表示されるのは時短にもつながりますね。

[aside]補足
このメニューに切り替わることでコピーやペーストが不便だなと思うかもしれませんが、ショートカットを使用すれば時短にもつながるのでおすすめです。
- 切り取り CtrlキーとXを同時にプッシュ
- コピー CtrlキーとCを同時にプッシュ
- 貼り付け CtrlキーとⅤを同時にプッシュ[/aside]
- 代替リンクダイアログ
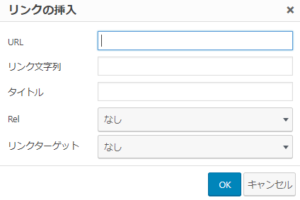
リンクを挿入するときに下記の画像のように、URLやリンクの文字列や別のウィンドウで開けるように設定できる機能が追加されます。

[box class="blue_box" title="リンクの挿入"]
- URL…挿入したいリンクのアドレスを入力する。
- リンクの文字列…リンク部分に実際に表示させたい文字を入力する。
- タイトル…「リンク上にカーソルを合わせると表示される文字」を入力する。
- Rel…Nofollow属性*を選択できる。
- リンクターゲット…サイトとは別でウィンドウを開く設定ができる。(新規ウィンドウに設定)
[/box]
[aside]*補足
Nofollow属性とは、サイト内に外部リンクを入れる際に、自分自身のサイトの力を持っていかれないように(サイトの価値が下がらないように)するための方法です。Nofollowというその名前の通り、フォローをしないという意味でしょう。テキストコードを入力する手間が省けるのでとても便利です。 [/aside]
- フォントサイズ
文字の大きさの設定が幅広くなります。文章に強弱をつけたい場合などに使用するといいと思いますが、だいたい見出しや文章で構成するので、ほとんど使用することはないのかなと思います。

必要なオプションの追加
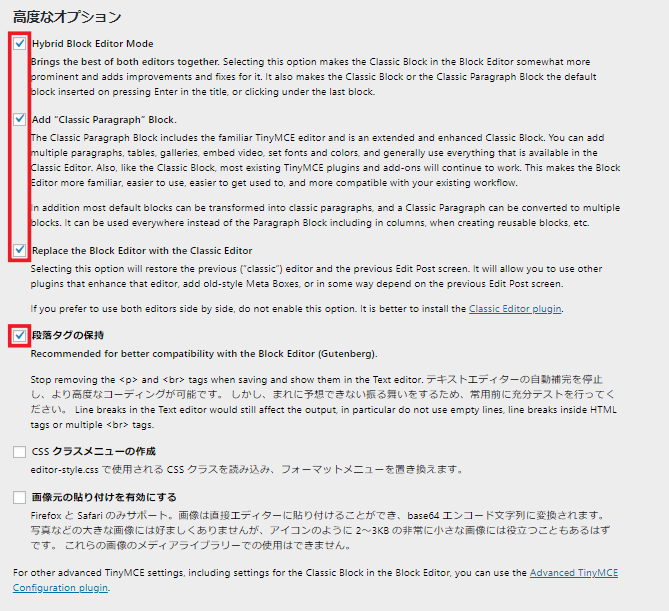
下記画像の赤枠部分について少し説明します。

- Hybrid Block Editor Mode (ハイブリッドブロックエディタモード)
Block Editor(Gutenberg)に関する内容で、このオプションを選択することで、このエディタのクラシックブロックという機能が、改良・修正されるというもの。
Block Editor(Gutenberg)を中心に記事作成を行う場合は、設定しておくといいと思います。
- Add "Classic Paragraph" Block(「クラシック段落」ブロックを追加)
こちらもBlock Editor(Gutenberg)に関する内容で、クラシックブロックに比べると少し機能が良いようで、クラシックブロックでは使えなかった機能が使えたりとメリットがあるようです。
こちらもBlock Editor(Gutenberg)を中心に記事作成を行う場合は、設定しておくといいと思います。
- Replace the Block Editor with the Classic Editor(ブロックエディタをクラシックエディタに置換)
こちらは、新エディタのBlock Editor(Gutenberg)を旧エディタのClassic Editor(TinyMCE)に置き換えることができるオプションです。
今回は、Classic Editor(TinyMCE)の設定方法なので、こちらには☑を入れて下さい。
- 段落タグの保持【重要】
これは、ビジュアルエディタとテキストエディタを切り替えた際の不具合を防いでくれるオプションです。
段落を意味する<p><br/>などのタグを勝手に削除しないようにします。
ビジュアルエディタとテキストエディタを、行ったり来たりしていると不具合が生じることが多いです。なので、この項目は必ず選択しておいた方がいいです。他の項目は特にチェックは入れなくて良いです。
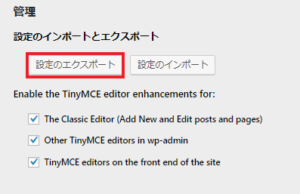
下にスクロールすると、最後に管理という項目があります。
管理
この管理の項目ですが、今回行った設定を、別のブログにもコピー&ペーストするだけで反映できるというものです。ブログ1つ1つに設定をしなくていいので、設定する時間が省けるという事です。
今後ブログをたくさん作成する予定の方や作成中の方は、設定方法を紹介しますのでご確認ください。
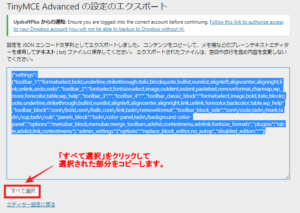
とりあえず、機能の設定だけでいいという方はスルーしてくださいね。まず、設定のエクスポートをクリックします。

すると、次のような画面が出てきますので、すべて選択をクリックします。選択されましたら、その部分をコピーします。

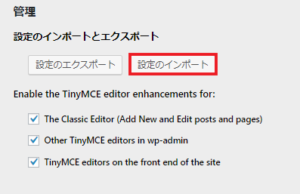
次は、設定を反映させたいブログを開き、ダッシュボード→設定→TinyMCE Advancedをクリックし、管理の項目へ行き、設定のインポートをクリックします。

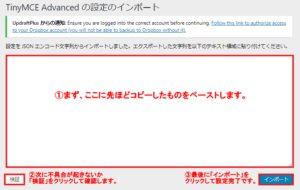
続いて、先ほどコピーしたものを空白部分へ貼り付けます。次に検証をクリックします。こちらの検証というのは、何か不具合がでないか確認することができます。
最後にインポートをクリックして設定の完了です。

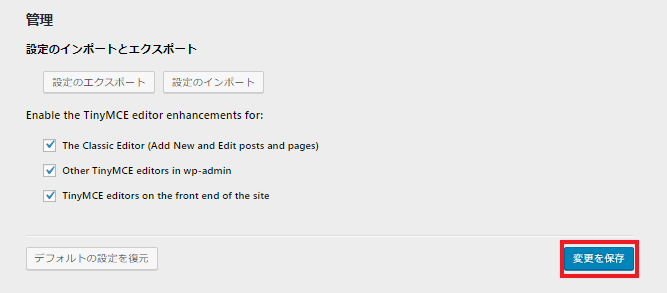
下の方に3ヶ所☑を入れる部分がありますが、こちらは「TinyMCEエディタの機能強化を有効にする」という内容で、とりあえず、すべてに☑を入れておいていいと思います。また、変更したい場合は、チェックを取り外すだけなので簡単に変更できます。
これで全ての設定が完了しましたので、変更を保存をクリックします。

まとめ

どうでしたか?今回、紹介したプラグイン「TinyMCE Advanced」は、記事作成するにあたってとても必要性のあるものではないかと思います。
何といってもボタン1つで自分の作業したいことができるのですから、とても便利ですし、作業効率を上げることができますよね。
記事作成に取り組まれていて、まだこのプラグインをインストールしていない方で記事を書くのが不便だなと感じている方は、ぜひインストールされることをおすすめします。
今まで、時間がかかっていて悩んでいたことが解決されるかもしれませんよ。ぜひ、試しに使用されてみてください。